| 一、 | 插入表格 |
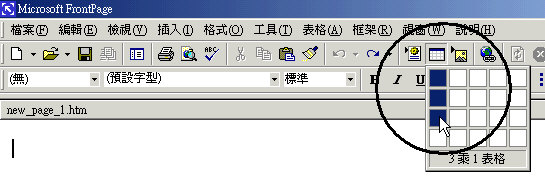
 首先我們由工具列上的表格圖示插入一個三列的表格。 首先我們由工具列上的表格圖示插入一個三列的表格。 |
|
| 二、 | 進入調整表格選單 |
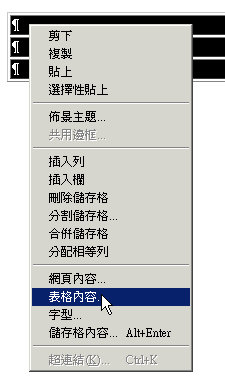
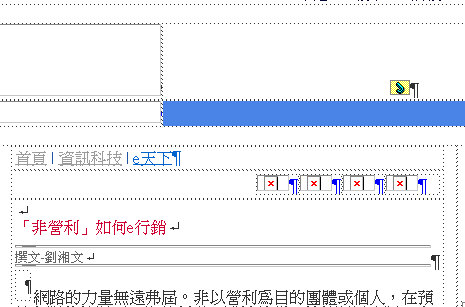
 接著我們在表格的任何地方點一下滑鼠右鍵,就會出現如圖的彈出式選單。 接著我們在表格的任何地方點一下滑鼠右鍵,就會出現如圖的彈出式選單。請點一下這個選單下方的(表格內容)。 |
|
| 三、 | 調整框線設定 |
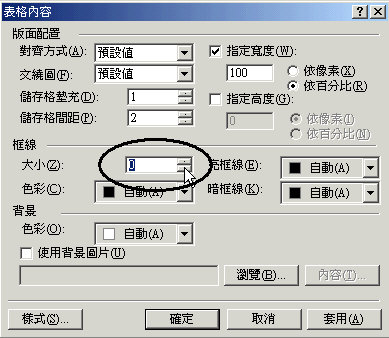
 在這個表格內容裡,我們可以作許多設定。您可以參考「丟勒的聖經木刻」,裡面的畫框都是用表格內容設定的。 在這個表格內容裡,我們可以作許多設定。您可以參考「丟勒的聖經木刻」,裡面的畫框都是用表格內容設定的。在這個表格內容裡,我們要將框線大小設定成為0,就是不顯示表格框線的設定。 |
|
| 四、 | 看看表格效果並輸入文字 |
請輸入一段文字。 |
|
| 五、 | 調整儲存格內容 |
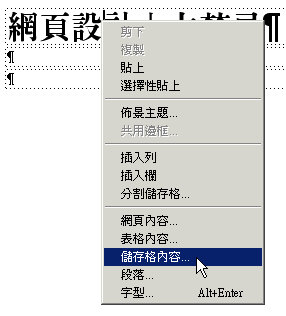
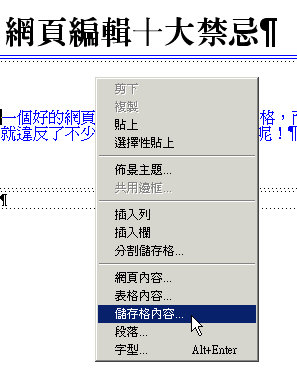
 您會發現輸入的文字緊貼著框線,效果不算太好。 您會發現輸入的文字緊貼著框線,效果不算太好。您可以讓文字或圖片與框線有一些距離,看起來會更好看。 請在要設定的儲存格上點一下滑鼠右鍵,就會出現如圖的彈出式選單。 請點一下這個選單下方的(儲存格內容)。 |
|
| 六、 | 進入儲存格內容設定 |
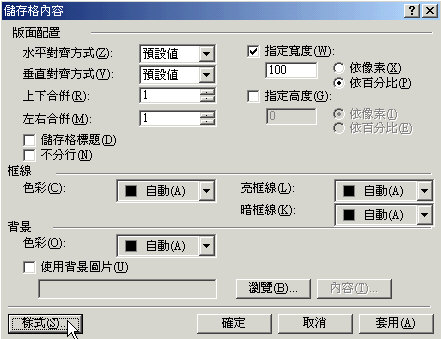
 進入這個(儲存格內容)後,請點一下左下方的(樣式)。 進入這個(儲存格內容)後,請點一下左下方的(樣式)。 |
|
| 七、 | 選擇格式中的框線 |
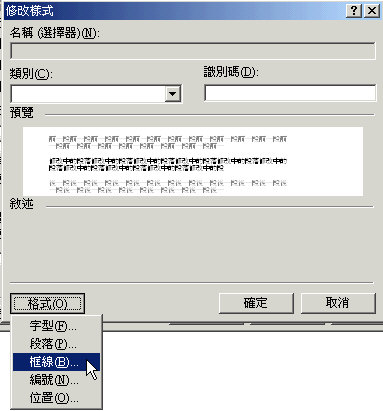
 點過上面的(樣式),就會出現這個(修改樣式)設定。 點過上面的(樣式),就會出現這個(修改樣式)設定。請再點左下方的(格式),會出現下拉式選單,再點一下(框線)。 |
|
| 八、 | 設定墊充距離 |
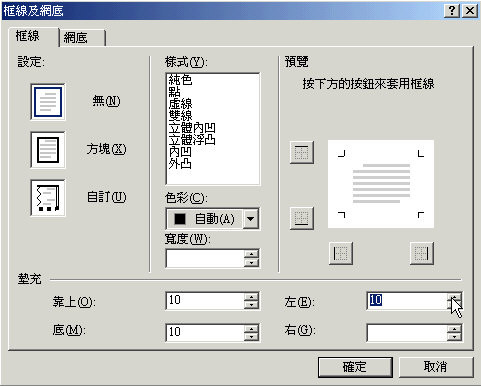
 進入這個(框線及網底)設計裡,您有許多可作的,不過我們先來調整下面的墊充距離。 進入這個(框線及網底)設計裡,您有許多可作的,不過我們先來調整下面的墊充距離。所謂的墊充,指的就是物件與框線之間的距離。 設定完後,您可以看見物件與框線之間產生漂亮的距離。 |
|
| 九、 | 加上框線 |
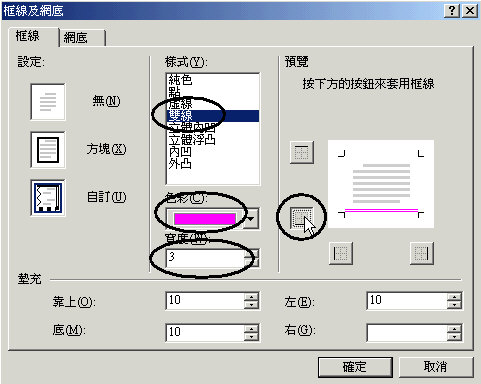
 有時候我們在設計網頁時,需要有些線條的配搭,這時您就可以在(框線及網底)這裡,選擇框線的樣式、色彩、寬度及位置。 有時候我們在設計網頁時,需要有些線條的配搭,這時您就可以在(框線及網底)這裡,選擇框線的樣式、色彩、寬度及位置。 |
|
| 十、 | 看看框線設定的結果 |
 您看看設定後的結果,不錯吧。 您看看設定後的結果,不錯吧。介紹您幾張使用這樣設計的網頁 您會得到不少靈感的。「靜修」「中台景點」「三代經文講章」「ImportantC 工作室」 |
|
| 十一 | 多表格的使用 |
 在編輯網頁時,為了方便編輯,常會插入一個以上的表格,像聯合報的網頁就是使用多表格。 在編輯網頁時,為了方便編輯,常會插入一個以上的表格,像聯合報的網頁就是使用多表格。這些表格可以平行插入,也可以在表格之內再套表格,主要目的就是為了獨立表格,方便編輯。 您以後比較熟練時可以試試看。 |
|
| 十二 | 調整儲存格內文字對齊方式 |
 當您在網頁儲存格內輸入文字或插入圖片時,預設的位置是在儲存格的中間。 當您在網頁儲存格內輸入文字或插入圖片時,預設的位置是在儲存格的中間。如果您想調整文字、圖片位置,請跟著以下步驟操作。 |
|
| 十三 | 進入儲存格內容 |
 相信您對左邊的圖示已經十分熟悉。沒錯,如果您要設定儲存格的內容,您就要在欲設定的儲存格範圍內扁一下滑鼠右鍵,接著就會出現一個彈出式選單,再以滑鼠左鍵點一下「儲存格內容」。 相信您對左邊的圖示已經十分熟悉。沒錯,如果您要設定儲存格的內容,您就要在欲設定的儲存格範圍內扁一下滑鼠右鍵,接著就會出現一個彈出式選單,再以滑鼠左鍵點一下「儲存格內容」。 |
|
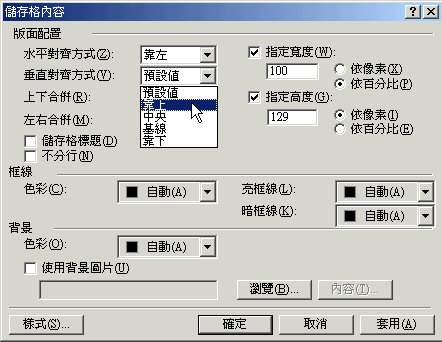
| 十四 | 設定儲存格內容對齊方式 |
 進入「儲存格內容」後,有許多可以設定的地方,我們這次只要注意對齊方式。 進入「儲存格內容」後,有許多可以設定的地方,我們這次只要注意對齊方式。對齊方式分成:水平及垂直對齊方式。您將垂直對齊方式設定成「靠上」,再按「確定」,退出儲存格內容。 您會看見文字、圖片的位置都已經靠上對齊了。 |
|
| 辛苦了,終於學會編輯網頁並擁有自己的網站了。 網頁編輯還有許多技巧,您可以到誠品走走,翻看那些網頁編輯技巧的書籍,您會學到更多東西的。 |
|
 這裡的表格框線已經變成虛線了,在瀏覽時看不到這些虛線。
這裡的表格框線已經變成虛線了,在瀏覽時看不到這些虛線。