| 一、 | 框架網頁的模樣 |
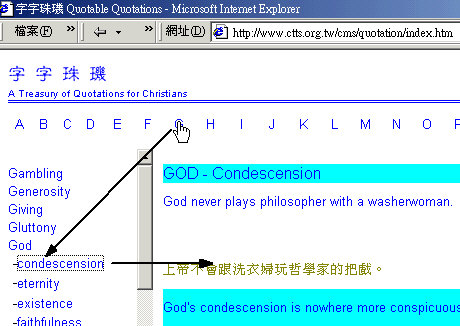
 到底甚麼是框架網頁?像左邊圖示的就是一個框架網頁。 到底甚麼是框架網頁?像左邊圖示的就是一個框架網頁。框架網頁看起來是一張網頁,但其實是由幾張網頁組成的。左邊這一張框架網頁就包括三張網頁。第一張是標題頁,第二張是目錄頁,第三張就是本文。 這樣的框架網頁讓人方便在複雜的網站中找到想找的網頁。 |
|
| 二、 | 事先編好各個網頁 |
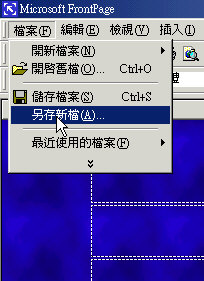
 當我們編輯框架時,必須先編輯好預備連結在框架裡的各個網頁。 當我們編輯框架時,必須先編輯好預備連結在框架裡的各個網頁。為了節省時間,我們可以修改已經編輯好的網頁。首先請開啟一張網頁,然後另存新檔。 |
|
| 三、 | 改變檔名 |
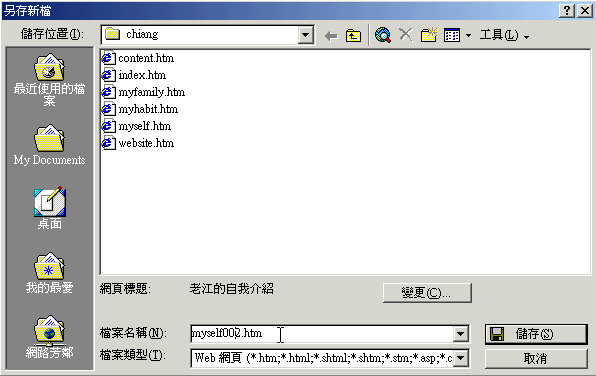
 在這裡,就是將本來名為myself.htm的網頁另存成myself002.htm的網頁。 在這裡,就是將本來名為myself.htm的網頁另存成myself002.htm的網頁。 |
|
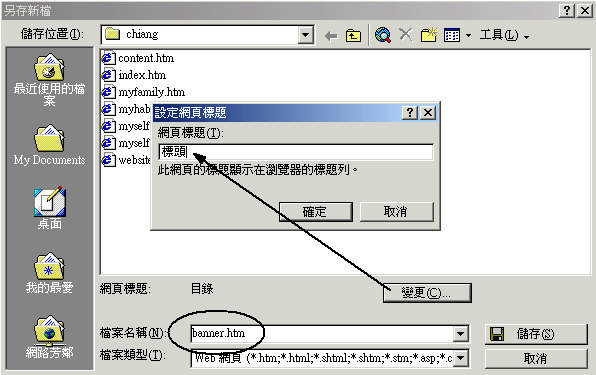
| 四、 | 另存一張名為content.htm的目錄網頁 |
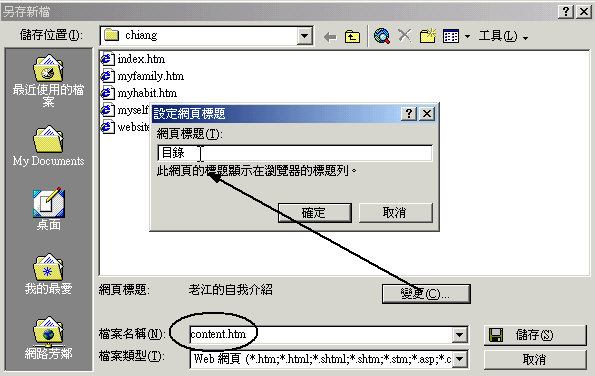
記得設定網頁標題。 |
|
| 五、 | 修改目錄網頁 |
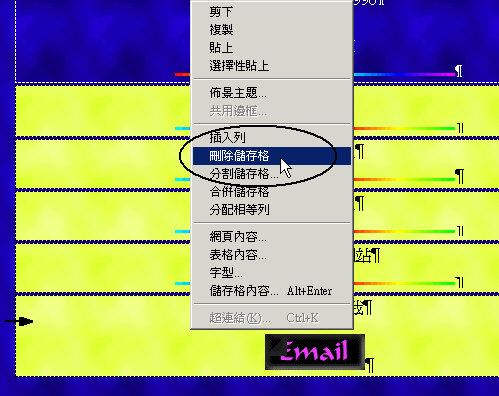
 由於目錄網頁是供點選進入內容網頁的,所以不必太複雜,就簡簡單單的一張條列式目錄就好。 由於目錄網頁是供點選進入內容網頁的,所以不必太複雜,就簡簡單單的一張條列式目錄就好。請將原來網頁的內容刪除,只留下目錄部分就好了。 |
|
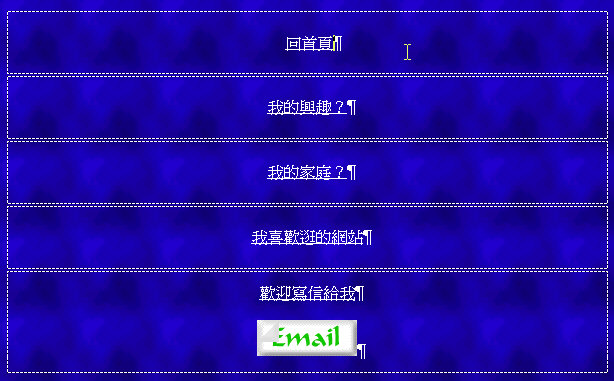
| 六、 | 目錄網頁的樣式 |
 一般而言,目錄網頁就像這個樣子。 一般而言,目錄網頁就像這個樣子。只不過這裡的儲存格高度高了些,所以我們需要調整儲存格高度。 您在表格上面點一下點一下右鍵,在選單上點選進入表格內容。 |
|
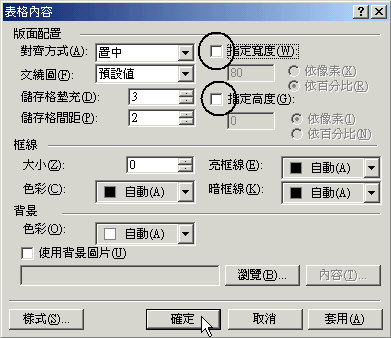
| 七、 | 解除表格寬度、高度設定 |
 只要解除表格寬度、高度設定,就會讓寬度、高度依文字大小調整。 只要解除表格寬度、高度設定,就會讓寬度、高度依文字大小調整。 |
|
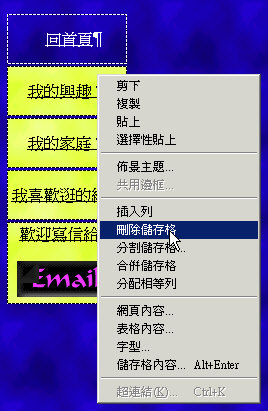
| 八、 | 編輯標題(banner.htm)頁 |
 當您將剛剛的網頁儲存後,我們繼續編輯一張標題網頁,就是放在框架網頁上方的標題網頁。 當您將剛剛的網頁儲存後,我們繼續編輯一張標題網頁,就是放在框架網頁上方的標題網頁。請依照圖示,保留第一個儲存格,將其他儲存格刪除。 |
|
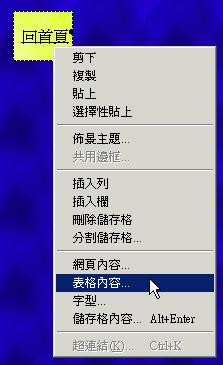
| 九、 | 調整表格大小 |
 這剩下的一個儲存格,也算是表格。 這剩下的一個儲存格,也算是表格。我們要調整這表格的寬度,讓它成為百分之百的寬度。 請在表格上點一下滑鼠右鍵,出現選單後,請點一下(表格內容)。 |
|
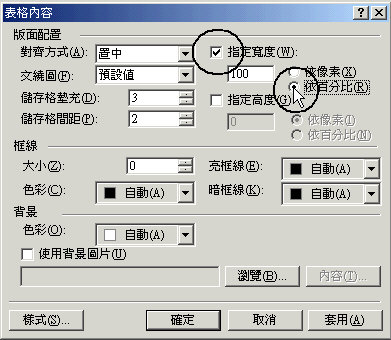
| 十、 | 指定表格寬度 |
 進入表格內容後,請您點一下(指定寬度)前面的圓圈,並記得點一下(依百分比)前面的圓圈,然後點一下確定。 進入表格內容後,請您點一下(指定寬度)前面的圓圈,並記得點一下(依百分比)前面的圓圈,然後點一下確定。 |
|
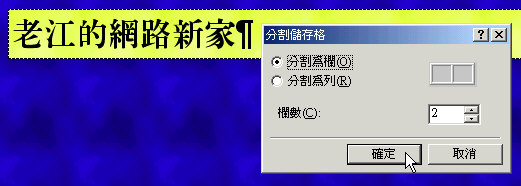
| 十一 | 分割標題網頁的表格 |
 您注意到沒?我已經將標題網頁的標題內容打上了。 您注意到沒?我已經將標題網頁的標題內容打上了。現在為了插入一張圖片,請將表格分割成兩個。這樣比較容易編輯圖文。 |
|
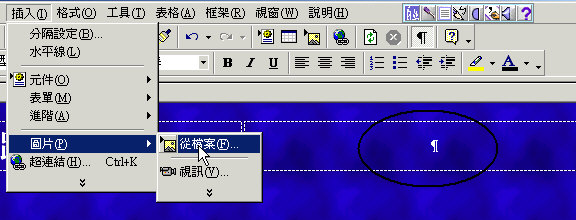
| 十二 | 插入圖片 |
 還記得怎麼插入圖片嗎?當然記得! 還記得怎麼插入圖片嗎?當然記得!那就插入一張圖片吧。 |
|
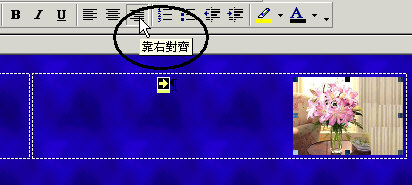
| 十三 | 設定圖片位置 |
 將這一張圖片靠右對齊,看起來比較好看。 將這一張圖片靠右對齊,看起來比較好看。文字靠左、圖片靠右。如果不用分割儲存格,那可是辦不到的。 |
|
| 十四 | 另存成標題網頁banner.htm |
 當您編輯好標題網頁後,要記得另存新檔,並且將這張網頁命名為banner.htm。 當您編輯好標題網頁後,要記得另存新檔,並且將這張網頁命名為banner.htm。記得同樣要修改網頁標題。 |
|
| 十五 | 開啟框架網頁格式新檔 |
 當我們完成前面的網頁編輯作業之後,現在就可以開始設計框架網頁了。 當我們完成前面的網頁編輯作業之後,現在就可以開始設計框架網頁了。請進入FrontPage,在檔案的下拉式選單內選(開新檔案)、(網頁)。 |
|
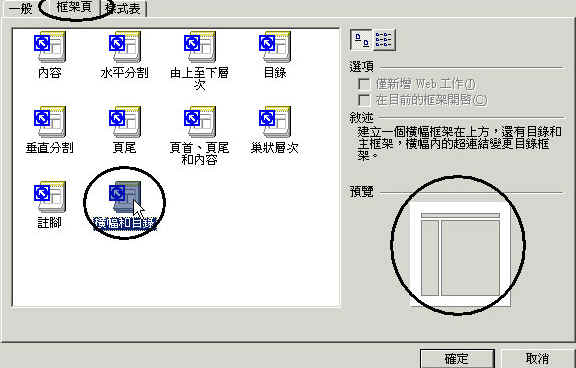
| 十六 | 選擇合適的框架網頁 |
 執行過上面的步驟,就會進入這個網頁範本樣式。 執行過上面的步驟,就會進入這個網頁範本樣式。請點(框架頁),先逐一點點看,看看這些格式的網頁樣式。 我們可以選(橫幅和目錄)作為所要編輯的框架網頁樣式。 |
|
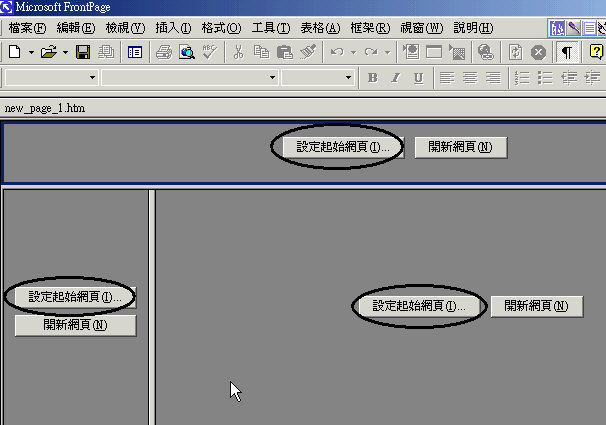
| 十七 | 設定框架網頁起始網頁 |
 選擇過框架網頁的樣式,您就會進入已經準備好讓年編輯的框架網頁。 選擇過框架網頁的樣式,您就會進入已經準備好讓年編輯的框架網頁。請注意,我們在這裡要作的就是將編好的網頁連結到每一個對應位置的框架。 |
|
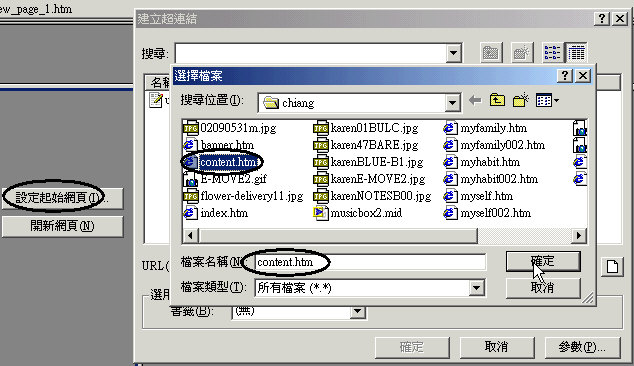
| 十八 | 連結目錄網頁 |
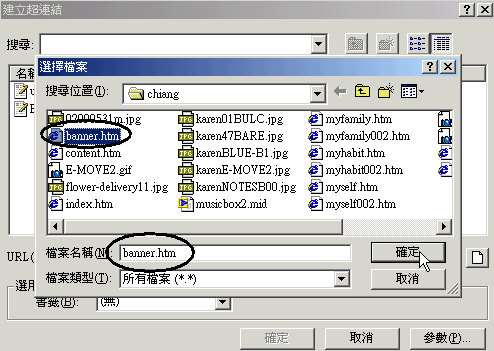
 我們先連結左邊的目錄網頁。 我們先連結左邊的目錄網頁。請點一下(設定起始網頁),出現(選擇檔案)之後,請選擇要放在邊的網頁,就是content.htm。 |
|
| 十九 | 連結標題網頁 |
 接著我們要連結標題網頁,也就是連結banner.htm。 接著我們要連結標題網頁,也就是連結banner.htm。同樣是點一下上面的(設定起始網頁),出現(選擇檔案)之後,請選擇要放在邊的網頁,就是banner.htm 最後一張就是內容網頁,請連結第一張要出現的網頁。 |
|
| 二十 | 儲存框架網頁 |
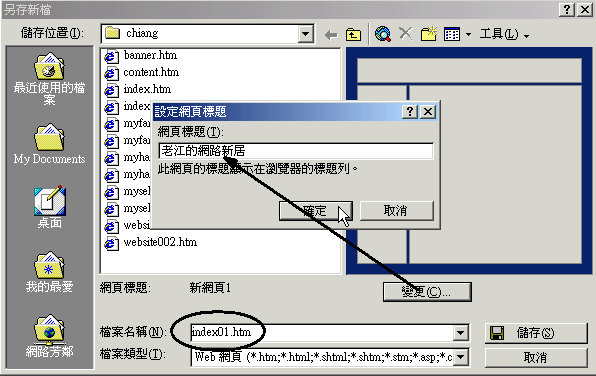
 連結好所有的網頁後,接著就是要將這一張框架網頁儲存成名為index.htm的首頁。 連結好所有的網頁後,接著就是要將這一張框架網頁儲存成名為index.htm的首頁。請記得要變更網頁標題。 |
|
| 辛苦了,您終於做好一個複雜的框架網頁。從此,您的網頁編輯功力可是增進不少,恭喜!恭喜! | |
 將所有的內容網頁另存新檔後,還要存一張作為框架網頁目錄使用的網頁,將這張網頁命名為content.htm。
將所有的內容網頁另存新檔後,還要存一張作為框架網頁目錄使用的網頁,將這張網頁命名為content.htm。