| 一、 | 開啟要編輯的檔案 |
 首先當然是執行FrontPage程式囉,然後呢?請開啟您準備要編輯的網頁。 首先當然是執行FrontPage程式囉,然後呢?請開啟您準備要編輯的網頁。像我,要編輯首頁以外的第一張網頁,我就叫出在上一課裡,以另存新檔方式複製的這一張網頁。 您學過今天的課程之後,就要自己練習編輯其他的網頁。 |
|
| 二、 | 插入合適的圖片 |
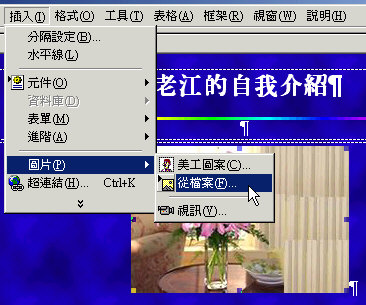
 既然是編輯一張新網頁,那就可以使用另外一張圖片囉。 既然是編輯一張新網頁,那就可以使用另外一張圖片囉。請預先以掃瞄、數位攝影、下載方式,將您要使用的圖片複製到您的網頁資料夾裡。 建議您:在硬碟開啟一個圖片資料夾,將所有的圖片放到這個資料夾,要用的時候再複製到網頁資料夾。 然後點一下原來的網頁圖片,再點一下工具列上的(插入),再點(從檔案)。 |
|
| 三、 | 插入新的圖片 |
 點過上面的(從檔案)之後,會出現檔案資料,您就從網頁資料夾裡選取您已經放在那邊的圖片,再點一下(確定)就好了。 點過上面的(從檔案)之後,會出現檔案資料,您就從網頁資料夾裡選取您已經放在那邊的圖片,再點一下(確定)就好了。 |
|
| 四、 | 複製網頁文字內容 |
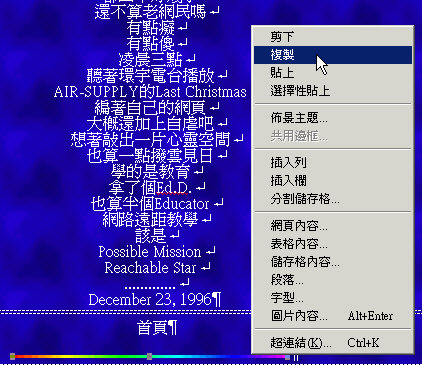
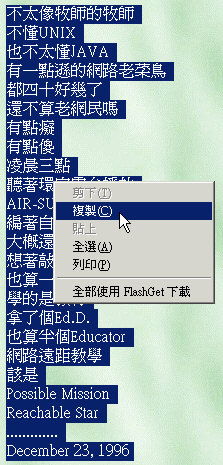
您也可以從現有的文章複製文字內容。您可以從Word、電子郵件或是網頁的檔案複製。 我就從一張網頁裡複製我的文字內容。步驟不難,只要將要複製的範圍反白,然後在反白的地方點一下滑鼠右鍵,彈出一個功能表,點一下(複製)就行了。 |
|
| 五、 | 在記事本貼上複製過來的文字內容 |
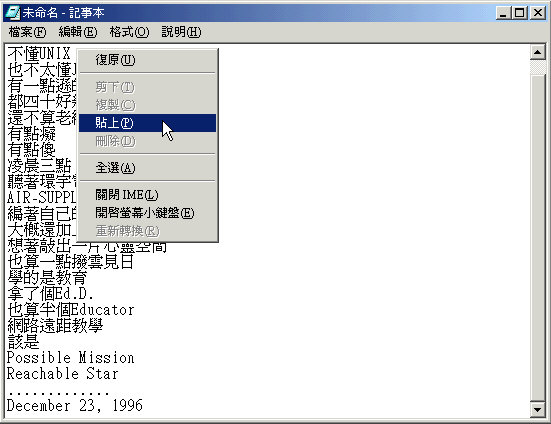
 由於您從Word、電子郵件或是網頁複製過來的會一併複製那段文字內容的格式,如顏色、段落、大小、字體的設定,所以最好不要直接貼到FrontPage裡,最好在記事本裡變成純文字格式。 由於您從Word、電子郵件或是網頁複製過來的會一併複製那段文字內容的格式,如顏色、段落、大小、字體的設定,所以最好不要直接貼到FrontPage裡,最好在記事本裡變成純文字格式。您只要將複製的文字貼到記事本裡,就變成純文字格式了。 |
|
| 六、 | 全選記事本的純文字格式內容 |
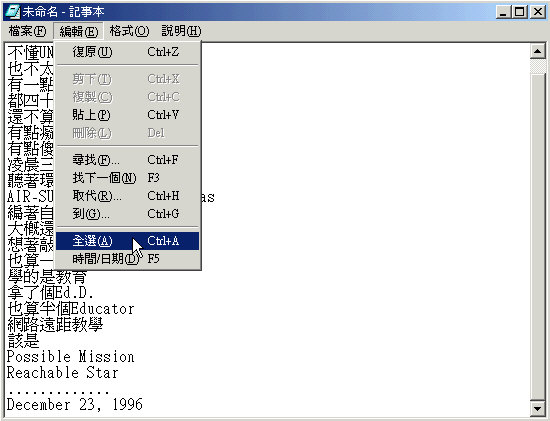
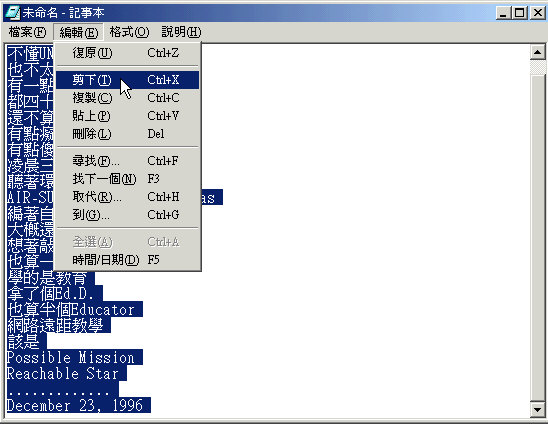
 然後請您點一下工具列的編輯,出現下拉式功能表後,再點一下(全選)。 然後請您點一下工具列的編輯,出現下拉式功能表後,再點一下(全選)。 |
|
| 七、 | 剪下選取的純文字格式 |
 全選後,再點一下編輯的下拉式選單中的(剪下),就將變為純文字格式的文字內容剪下來了。 全選後,再點一下編輯的下拉式選單中的(剪下),就將變為純文字格式的文字內容剪下來了。 |
|
| 八、 | 將純文字內容貼到網頁裡 |
 剪下純文字內容之後,您可以關掉記事本,然後移到在FrontPage裡編輯的網頁,在相片後以(Enter)鍵打出一個空列,然後在那裡點一下滑鼠右鍵,出現彈出式選單後,點一下(貼上),就把剛剛剪下的純文字貼上去了。 剪下純文字內容之後,您可以關掉記事本,然後移到在FrontPage裡編輯的網頁,在相片後以(Enter)鍵打出一個空列,然後在那裡點一下滑鼠右鍵,出現彈出式選單後,點一下(貼上),就把剛剛剪下的純文字貼上去了。 |
|
| 九、 | 複製一條分隔線 |
 加上文字內容之後,覺得需要加一條分隔線與下面的項目區隔,也是視覺上的美觀。 加上文字內容之後,覺得需要加一條分隔線與下面的項目區隔,也是視覺上的美觀。怎麼加一條分隔線呢?這不難,先在文字內容尾端打出一列,然後點一下分隔線,再點滑鼠右鍵,出現選單後,再點一下複製。 |
|
| 十、 | 貼上複製的分隔線 |
 複製過分隔線後,在要貼上分隔線的地方點一下,再點一下滑鼠右鍵,選貼上。就增加一條漂亮的分隔線了。 複製過分隔線後,在要貼上分隔線的地方點一下,再點一下滑鼠右鍵,選貼上。就增加一條漂亮的分隔線了。 |
|
| 十一 | 下載一個音樂符號 |
 接著我們來給網頁加一點好聽的音樂。 接著我們來給網頁加一點好聽的音樂。我們先要下載一張音符的圖片,記得怎麼下載嗎?沒錯,到網頁圖庫的網站,點一下(一般圖庫),在(物件)裡的(音樂)可以選擇2D或3D的圖片。 點圖片,點滑鼠右鍵,(另存目標)。 |
|
| 十二 | 搜尋合適的音樂 |
 圖片下載後,就上網找幾首好聽的音樂吧。 圖片下載後,就上網找幾首好聽的音樂吧。建議您找俗稱midi的合成音樂,檔案很小,聽起來也不錯。 如果您記得音樂的名稱,更容易找到。例如,我在google輸入midi music box dancer,就能很快找到音樂檔案。對了,大部分擺在網路上的midi音樂檔都沒有版權問題,您放心使用。 |
|
| 十三 | 進入musicboxdancer網站 |
 看吧,網路就是這麼方便,很快就看到一大串有music box dancer這首歌的網站。我們就進去這個網站吧。 看吧,網路就是這麼方便,很快就看到一大串有music box dancer這首歌的網站。我們就進去這個網站吧。 |
|
| 十四 | 下載超連結目標檔案 |
 當您進去這個網站時,您會發現這裡的音樂檔是由超連結文字連結的。 當您進去這個網站時,您會發現這裡的音樂檔是由超連結文字連結的。您要下載超連結目標的檔案就不能使用(另存圖片),而需要使用(另存目標)下載檔案。 |
|
| 十五 | 設定音樂檔案超連結 |
 下載音樂後,您回到FrontPage編輯的網頁,然後在已經插入的音符圖片上點一下,再點一下滑鼠左鍵,出現旁邊的選單,請再點一下(超連結)。 下載音樂後,您回到FrontPage編輯的網頁,然後在已經插入的音符圖片上點一下,再點一下滑鼠左鍵,出現旁邊的選單,請再點一下(超連結)。 |
|
| 十六 | 選擇設定超連接目標檔案 |
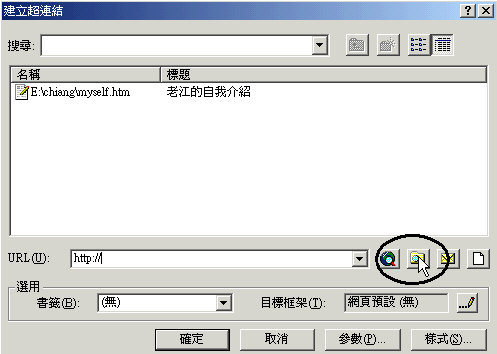
 當您點過(超連結),就會出現您熟悉的(建立超連結)畫面。請點一下中間靠右邊的第二個圖示,準備選擇超連結目標檔案。 當您點過(超連結),就會出現您熟悉的(建立超連結)畫面。請點一下中間靠右邊的第二個圖示,準備選擇超連結目標檔案。 |
|
| 十七 | 選擇已下載的音樂 |
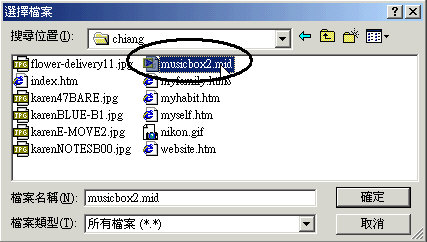
 點過上面的檔案圖示,就進到這個選擇檔案畫面。 點過上面的檔案圖示,就進到這個選擇檔案畫面。還記得您剛剛下載的音樂名稱嗎?那就請您點選那首音樂。 記得,選取後要點一下(確定)。 |
|
| 十八 | 點播超連結的音樂 |
 設定好音樂的超連結之後,請進入(預覽)狀態,然後移動滑鼠到音樂符號,您會看到滑鼠變成指頭,點一下,點一下,就可以聽到音樂了。 設定好音樂的超連結之後,請進入(預覽)狀態,然後移動滑鼠到音樂符號,您會看到滑鼠變成指頭,點一下,點一下,就可以聽到音樂了。 |
|
| 十九 | 由Windows Media Player播放音樂 |
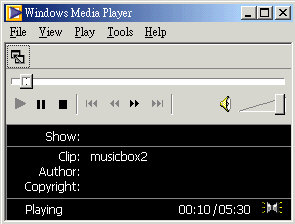
 當您點過上面的音樂超連結,瀏覽器會配合音樂的格式,自動選擇播放程式。 當您點過上面的音樂超連結,瀏覽器會配合音樂的格式,自動選擇播放程式。midi等一般音樂格式都由windows media player播放;rm、ram的格式則由realplayer播放。 |
|
| 二十 | 設定圖片作用區超連結 |
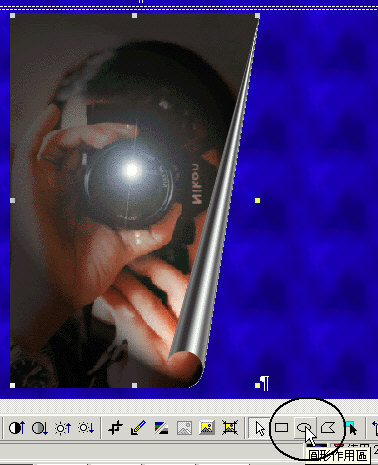
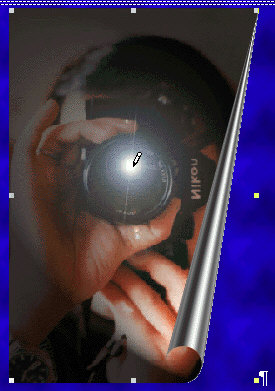
 我們已經學過幾個超連結的設定方式,現在來學一個很有意思的圖片作用區超連結。 我們已經學過幾個超連結的設定方式,現在來學一個很有意思的圖片作用區超連結。所謂的圖片作用區,就是您可以在一張圖片上指定一個區域,讓這個區域產生超連結功能。 例如,您可以在一朵花、一顆星星、一個眼睛上設定超連結。 就像我,想要在我的相機上面做一個作用區超連結,介紹我的相機,我就先點一下圖片,在編輯視窗下就會出現一排繪圖工具,再點一下右邊圓形圖示的(圓形作用區)。 當然,您也可以選其他形狀的作用區產生方式。 |
|
| 廿一 | 在圖片上拖曳一個作用區範圍 |
 當您選過圓形作用區後,就把滑鼠移到圖片上,您會發現滑鼠游標變成一枝筆了。 當您選過圓形作用區後,就把滑鼠移到圖片上,您會發現滑鼠游標變成一枝筆了。接著,您移動這枝筆到鏡頭中間,這個筆尖是圓形的圓心,您按著滑鼠左鍵,往外拉,就可以設定一個作用區。然後放開滑鼠左鍵,就會出現一個建立超連結設定框。 剛開始學習設定超連結作用時,難免生疏,多練習幾次就熟練了。 |
|
| 廿二 | 複製超連結目標網頁的網址 |
 接著您可以開啟您要連接的網頁,反白複製工具列上面的網址。 接著您可以開啟您要連接的網頁,反白複製工具列上面的網址。 |
|
| 廿三 | 建立作用區超連結 |
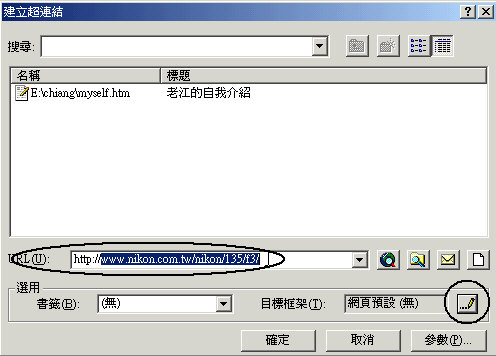
 請您將複製的網址貼到這裡的URL長方格。 請您將複製的網址貼到這裡的URL長方格。事情還沒有完,您還要決定用甚麼方式開啟這個超連接。如果您不設定,它會出現在同一個視窗,也就是取代您的網頁。 所以您可以選擇另一種開啟的方式。請點一下(目標框架)右邊的四方形圖示。 |
|
| 廿四 | 設定超連結目標開啟方式 |
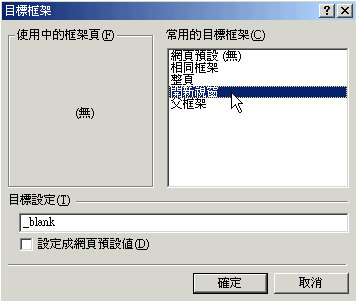
 這裡有幾種選擇,您可以選擇(開新視窗),就是讓這個超連結網頁在另一個視窗中開啟,而不會影響您已存在的網頁。 這裡有幾種選擇,您可以選擇(開新視窗),就是讓這個超連結網頁在另一個視窗中開啟,而不會影響您已存在的網頁。記得,沒錯,要點一下(確定)。 |
|
| 廿五 | 看看圓形作用區的超連結設定 |
 完成上面的步驟後,您會發現圖片上產生了一個圓圈,這個圓圈在瀏覽時看不到,但只要滑鼠游標移到這一個圓圈內,就會變成代表超連結功能的手指,輕點一下,就可以進入您要讓他們看的超連結檔案或網頁。 完成上面的步驟後,您會發現圖片上產生了一個圓圈,這個圓圈在瀏覽時看不到,但只要滑鼠游標移到這一個圓圈內,就會變成代表超連結功能的手指,輕點一下,就可以進入您要讓他們看的超連結檔案或網頁。 |
|
| 過癮吧,您的網頁可變成多媒體的網頁了。 對了,您也可以使用超連結功能,播放您的聲音、影片,您何不找個時間試試看? |
|
 您可以直接在FrontPage裡編輯網頁文字內容、大小、色彩,就像使用Word一樣方便。
您可以直接在FrontPage裡編輯網頁文字內容、大小、色彩,就像使用Word一樣方便。