| 一、 | 瞭解網頁與圖片必須放在同一個資料夾 |
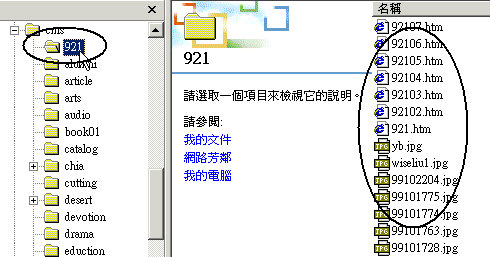
 在我們預備加添圖片時,必須牢牢記得一個觀念,那就是圖片必須放在您的網頁資料夾裡頭。 在我們預備加添圖片時,必須牢牢記得一個觀念,那就是圖片必須放在您的網頁資料夾裡頭。就像左邊圖示一樣,網頁與相關的圖片必須放在同一個資料夾。否則當您編輯網頁用到圖片時,程式會將這張圖片指向您自己的硬碟位置。 如此一來,您在自己的螢幕看得到的網頁圖片,在別人的螢幕上卻看不到。 |
|
| 二、 | 使用google尋找網頁圖庫 |
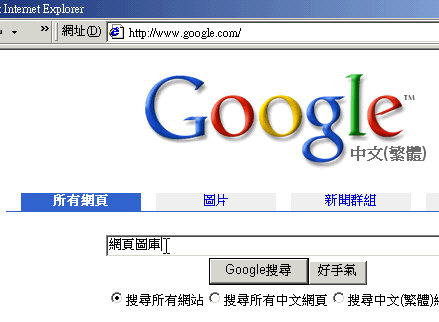
 其實在網路上可以很容易找到一卡車的圖片,而且這些圖片都是共享軟體,您可以放使用。 其實在網路上可以很容易找到一卡車的圖片,而且這些圖片都是共享軟體,您可以放使用。首先請進到google的首頁,網址就在左邊圖示上。然後在搜尋內容空格上打「網頁圖庫」,接著就按一下(Enter)鍵。很快就會出現搜尋結果了。 |
|
| 三、 | 進入網頁圖庫 |
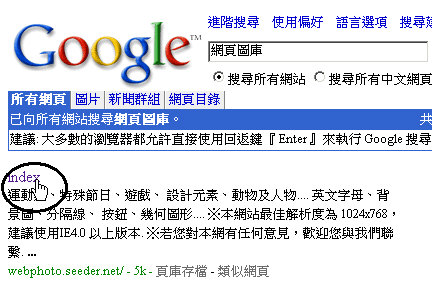
 看看google搜尋結果,通常第一個結果是最正確的。 看看google搜尋結果,通常第一個結果是最正確的。我們就點取第一個,去看看到底有些什麼圖片? 對了,您看到這個網站標題顯示為(index.htm)就是因為沒有設定好首頁的標題。 |
|
| 四、 | 進入WebPhoto的圖庫 |
 當您進到這個網站時,會看到頗具水準的設計風格,欣賞之餘,請移動滑鼠到右下方,點一下(一般圖庫)。 當您進到這個網站時,會看到頗具水準的設計風格,欣賞之餘,請移動滑鼠到右下方,點一下(一般圖庫)。記得,您可以把這張網頁放到我的最愛,方便以後使用。 |
|
| 五、 | 選擇背景圖案 |
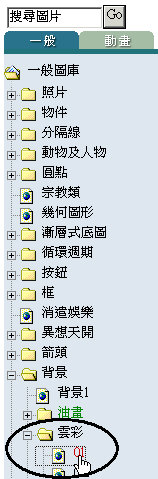
為了滿足您的好奇心,就給您二十分鐘的時間瀏覽各個內容..... 好囉,咱們忙正經事吧,請將滑鼠移到左邊的目錄,點選(背景)中的(雲彩),選擇其中的01。 當您選擇時,您會看到右邊的顯示框頁也隨之變化。 |
|
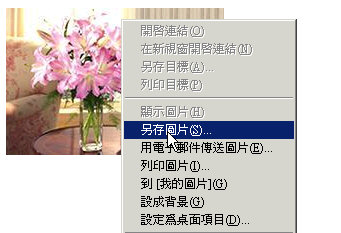
| 六、 | 儲存所選的背景圖片 |
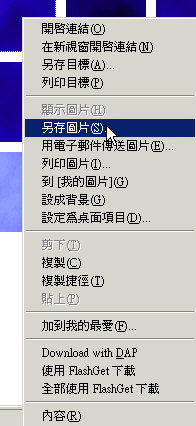
 當您看過右邊顯示的縮圖後,請移動滑鼠到您要選擇的背景圖片,然後在圖片上點一下滑鼠右鍵,就會出現長方形的功能框。 當您看過右邊顯示的縮圖後,請移動滑鼠到您要選擇的背景圖片,然後在圖片上點一下滑鼠右鍵,就會出現長方形的功能框。這時候,請以滑鼠左鍵點一下(另存圖片)。 您在未來要重複這個動作點選、儲存的動作,您可得熟練些。 |
|
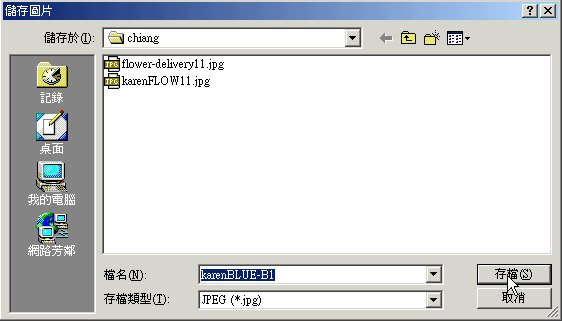
| 七、 | 儲存圖片到網頁資料夾 |
 點選過上面功能表的(另存圖片)後,就會出現左邊這個儲存框。 點選過上面功能表的(另存圖片)後,就會出現左邊這個儲存框。請找出您的網頁資料夾,然後點一下(確定),將圖片儲存在這個資料夾。 |
|
| 八、 | 選擇分隔線圖片 |
 接著我們要找幾條分隔線,就是將網頁內容區分的彩色線條。這些線條種類很多,有的是花朵,有的是彩帶,我們就先試看看(分隔線)中的(各種樣式)。 接著我們要找幾條分隔線,就是將網頁內容區分的彩色線條。這些線條種類很多,有的是花朵,有的是彩帶,我們就先試看看(分隔線)中的(各種樣式)。 |
|
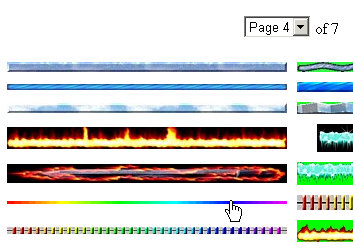
| 九、 | 選擇儲存分隔線 |
 請試著跟我一樣翻到分隔線的第四頁,然後選左邊第六條,請試看看把這條分隔線圖案儲存到您的網頁資料夾裡頭。 請試著跟我一樣翻到分隔線的第四頁,然後選左邊第六條,請試看看把這條分隔線圖案儲存到您的網頁資料夾裡頭。如果不太記得儲存的步驟,請看看前面儲存背景圖案的步驟。 很簡單,沒問題啦。 |
|
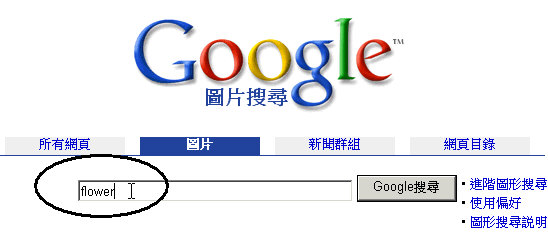
| 十、 | 搜尋合適的圖片 |
 除了在網頁圖庫中找尋圖片外,您也可以透過google的圖片搜尋功能找到合適的圖片。 除了在網頁圖庫中找尋圖片外,您也可以透過google的圖片搜尋功能找到合適的圖片。請進入google的首頁,點一下四個搜尋項目中的(圖片),就會轉換到圖片搜尋,然後在搜尋空格填上flower。當然,填中文也可以,只不過用英文可以找到比較多的圖片。 |
|
| 十一 | 點選要儲存的圖片 |
 執行過圖片搜尋功能後,一會兒就會出現很多圖片,請找到一張您中意的圖片,然後在那張圖片上點一下,進入這個圖片的網站,並跟著指示點幾次,就會看到那張原始尺寸的圖片。 執行過圖片搜尋功能後,一會兒就會出現很多圖片,請找到一張您中意的圖片,然後在那張圖片上點一下,進入這個圖片的網站,並跟著指示點幾次,就會看到那張原始尺寸的圖片。 |
|
| 十二 | 儲存選取的圖片 |
 找到中意的圖片後,請再重複儲存的步驟,將這一張圖片存到您的網頁資料夾裡頭。 找到中意的圖片後,請再重複儲存的步驟,將這一張圖片存到您的網頁資料夾裡頭。 |
|
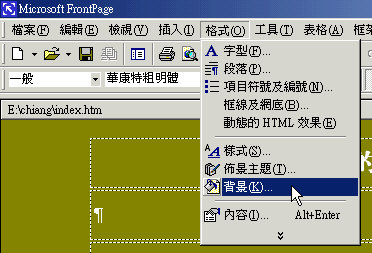
| 十三 | 設定網頁以圖片為背景 |
 下載過幾張圖片後,我們先來編輯網頁,將這幾張圖片添加到網頁裡頭。 下載過幾張圖片後,我們先來編輯網頁,將這幾張圖片添加到網頁裡頭。首先我們將網頁的背景由顏色換成圖片。 請移動滑鼠到工具列的格式,點一下出現下拉式功能表,再點一下(背景)。 |
|
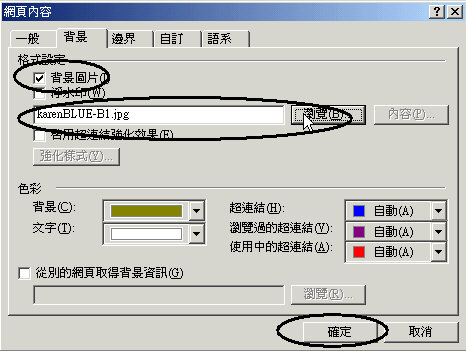
| 十四 | 設定網頁圖片背景 |
 當這個網頁內容設定框出現後,您首先以滑鼠點一下(背景圖片)前面的小方格。 當這個網頁內容設定框出現後,您首先以滑鼠點一下(背景圖片)前面的小方格。接著請您點一下(瀏覽),就會出現下一步驟的資料夾及檔案顯示方格。 然後選取您要作為背景的圖片。 最後要記得點一下(確定)。 |
|
| 十五 | 選擇最為網頁背景的圖片 |
 真不好意思麻煩您跳來跳去,點過上面的(瀏覽),就進到這裡。 真不好意思麻煩您跳來跳去,點過上面的(瀏覽),就進到這裡。請點一下您選擇要作為背景的圖片,然後點一下(確定)。 |
|
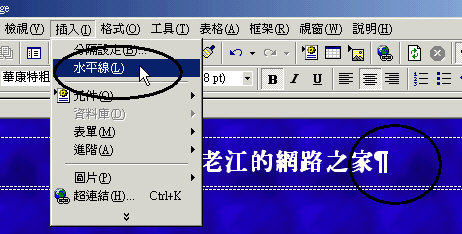
| 十六 | 以水平線做簡單的分隔線 |
 設定過網頁背景後,會不會覺得網頁好看多了? 設定過網頁背景後,會不會覺得網頁好看多了?接著,我們要給網頁添加分隔線。我們先試個簡單的分隔線,就是以水平線做分隔線。 請先移動滑鼠到標題文字最後,不然,您的水平線會把字分開。 接著到工具列點一下(插入),出現下拉式功能表後,再點一下(水平線),就會在標題下方出現一條水平線。 |
|
| 十七 | 修改水平線內容 |
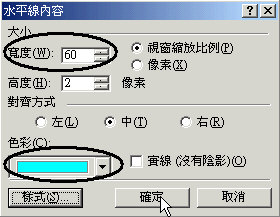
 您也可以修改這條水平線,您以滑鼠點一下這條水平線,然後點一下右鍵,就會出現(水平線內容)的設定框。 您也可以修改這條水平線,您以滑鼠點一下這條水平線,然後點一下右鍵,就會出現(水平線內容)的設定框。在這裡您可以調整寬度,也是依比例或像素調整。 您也可以調整水平線的顏色及寬度。記得,設定好後,點一下(確定)。 |
|
| 十八 | 以分隔圖片做分隔線 |
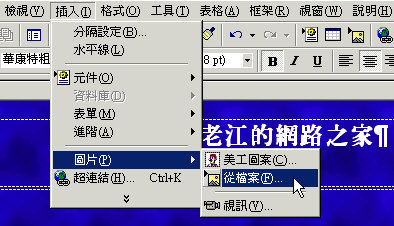
 不過,以水平線做分隔線太單調了些。我們可以用下載到資料夾的分隔線圖案做分隔線。 不過,以水平線做分隔線太單調了些。我們可以用下載到資料夾的分隔線圖案做分隔線。請點一下工具列的(插入),出現下拉式功能表後,再點一下(圖片),這時候會出現插入圖片的方式,請點選(從圖案)。 |
|
| 十九 | 選擇分隔線圖片 |
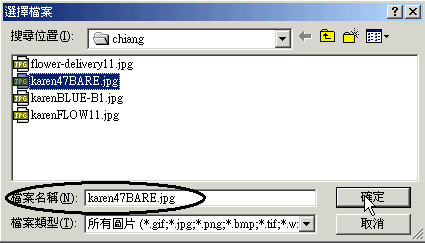
 點過上面的插入圖片方式後,就會出現左邊的選擇檔案框。 點過上面的插入圖片方式後,就會出現左邊的選擇檔案框。請選擇您要作為分隔線的圖案,再點一下(確定)。 |
|
| 二十 | 插入網頁圖片 |
 現在,我們要插入一張圖片,怎麼插入呢?這個步驟跟插入分隔線圖片一樣,請您試試看。。 現在,我們要插入一張圖片,怎麼插入呢?這個步驟跟插入分隔線圖片一樣,請您試試看。。請點一下工具列的(插入),出現下拉式功能表後,再點一下(圖片),這時候會出現插入圖片的方式,請點選(從圖案)。 點過上面的插入圖片方式後,就會出現選擇檔案框。請選擇您要的圖案,再點一下(確定)。 |
|
| 廿一 | 複製分隔線圖案 |
 如果是使用同一個圖案的分隔線,您就不必大費周章,重複前面的動作。 如果是使用同一個圖案的分隔線,您就不必大費周章,重複前面的動作。您只要執行(點選)→(複製)→(貼上)的步驟就好了。 另一個辦法就是,點一下分隔線,然後左手按著(Ctrl)鍵,再把要複製的分隔線貼到想放分隔線的位置就好了。不錯吧?又快又好。 好了,這時候您可以點一下左下方的(預覽),看看您的網頁,不錯吧。 |
|
| 學過這幾個步驟,您可學了不少網頁編輯的基礎功夫囉。 您只要將這些基礎功夫多多練習,就可以熟能生巧,製作漂亮的網頁囉。不過,先提醒您,除了漂亮的設計外,網頁最重要的還是內容。有一句話說「content is king」,說的就是網頁內容。您也別擔心沒有內容,因為您自己的生活經驗就是最佳的內容。 |
|
 怎麼樣?沒想到吧?在網路上竟然有這麼多的資源可以運用?沒錯,網路上就是有這樣的熱心人士努力耕耘,提供大家可用的資源。您未來也將可以透過自己精心架設的網站與別人分享資源。
怎麼樣?沒想到吧?在網路上竟然有這麼多的資源可以運用?沒錯,網路上就是有這樣的熱心人士努力耕耘,提供大家可用的資源。您未來也將可以透過自己精心架設的網站與別人分享資源。