| 一、 | 執行FrontPage 2000程式 |
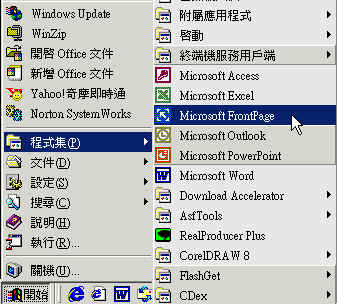
 我們還是從執行電腦程式的第一步開始。要執行電腦程式時,除了可以點選電腦桌面的捷徑圖示外,最基本的方法就是移動滑鼠到螢幕左下角的(開始)。 我們還是從執行電腦程式的第一步開始。要執行電腦程式時,除了可以點選電腦桌面的捷徑圖示外,最基本的方法就是移動滑鼠到螢幕左下角的(開始)。以滑鼠左鍵點一下(開始)就會出現往上拉的功能表,請移動滑鼠到(程式集),會自動顯示右邊的功能表。 請將滑鼠移到(Microsoft FrontPage),然後以左鍵點一下,執行FrontPage程式。 |
|
| 二、 | 使用網頁範本開新檔案 |
 進入FrontPage之後,請移動滑鼠到(檔案),點一下左鍵,顯示下拉式功能表,以左鍵點一下(開新檔案),再以左鍵點一下(網頁)。我們使用網頁範本學習基本步驟。 進入FrontPage之後,請移動滑鼠到(檔案),點一下左鍵,顯示下拉式功能表,以左鍵點一下(開新檔案),再以左鍵點一下(網頁)。我們使用網頁範本學習基本步驟。 |
|
| 三、 | 選擇合適網頁範本 |
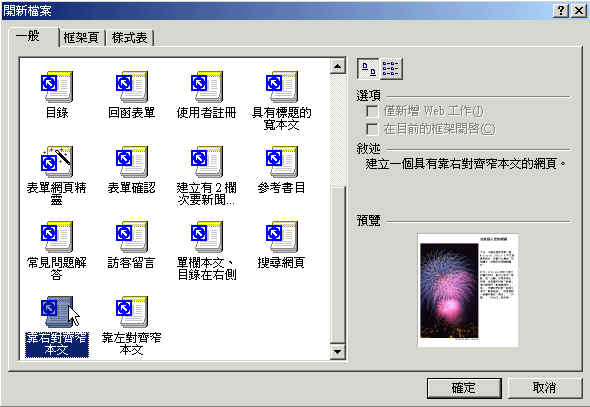
 網頁範本提供許多現成的格式,您可以使用這些格式編輯網頁。 網頁範本提供許多現成的格式,您可以使用這些格式編輯網頁。這些範本有三類,我們先使用一般的範本。 請點選最下一行的(靠右對齊窄本文)。 |
|
| 四、 | 瞭解網頁基本結構 |
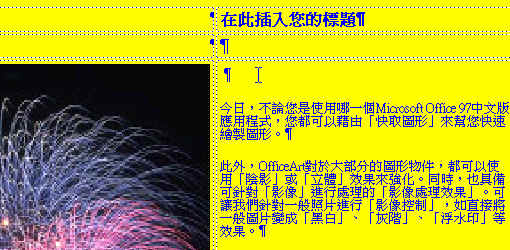
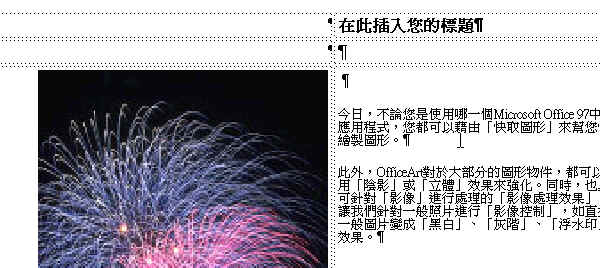
第一、整個畫面叫做【網頁】;第二、整個表格叫做【表格】;第三、一格格的叫做【儲存格】;第四、網頁內容一般包括:圖片、內文及標題。 |
|
| 五、 | 學習網頁基本設定 |
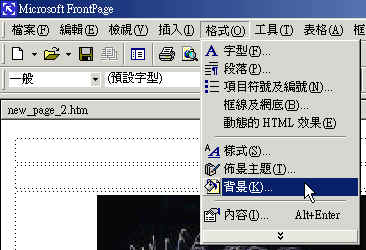
 瞭解網頁的基本架構後,首先我們來設定整張網頁的背景。請以左鍵點一下(格式),出現下拉式功能表之後,再點一下(背景),就能設定網頁背景的顏色或圖案。 瞭解網頁的基本架構後,首先我們來設定整張網頁的背景。請以左鍵點一下(格式),出現下拉式功能表之後,再點一下(背景),就能設定網頁背景的顏色或圖案。 |
|
| 六、 | 選擇網頁背景顏色 |
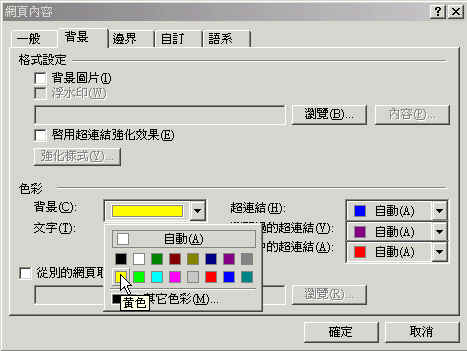
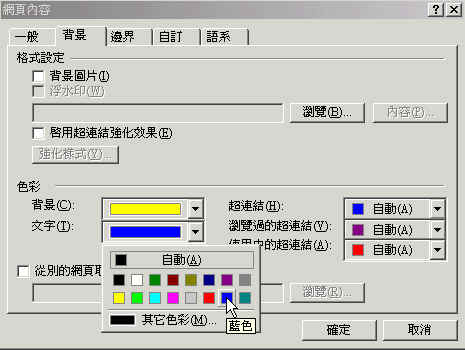
 當您點過(背景)之後,就會出現這個(網頁內容)的設定表。 當您點過(背景)之後,就會出現這個(網頁內容)的設定表。請以左鍵點一下背景旁邊長方格右邊的」倒三角形,就會出現不同顏色的選擇畫面。 您先選擇一個顏色,如果不合適,以後可以再更改。 |
|
| 七、 | 選擇網頁文字顏色 |
 除了選擇背景顏色外,您也可以選擇文字顏色,選擇的方法跟背景的選擇一樣。 除了選擇背景顏色外,您也可以選擇文字顏色,選擇的方法跟背景的選擇一樣。建議您,您的文字顏色應該跟背景顏色成明顯對比,否則文字不容易看得見。 記得,設定完之後,要點一下(確定)。 |
|
| 八、 | 看看基本設定效果 |
 執行過上面背景、文字的設定,點過(確定)之後,就會看到設定的效果。 執行過上面背景、文字的設定,點過(確定)之後,就會看到設定的效果。如果不滿意,您可以重複以上步驟,多試幾下。 |
|
| 九、 | 選擇不同文字樣式 |
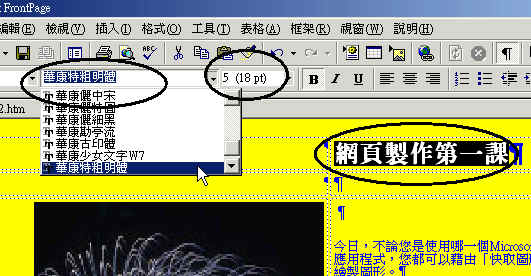
 接著我們來學習編輯文字,請在標題上點一下滑鼠左鍵,然後打上「網頁製作第一課」,接著請以滑鼠將「網頁製作第一課」反白。 接著我們來學習編輯文字,請在標題上點一下滑鼠左鍵,然後打上「網頁製作第一課」,接著請以滑鼠將「網頁製作第一課」反白。然後移動滑鼠到工具列的文字類型旁邊的倒三角形,點一下選擇不同字體。您也可以點一下字體大小旁的倒三角形,選擇合宜的標題大小。 |
|
| 十、 | 選擇網頁表格內容 |
 接著我們要設定網頁內表格的格式。請將滑鼠停在任何空格裡,然後點一下滑鼠右鍵。 接著我們要設定網頁內表格的格式。請將滑鼠停在任何空格裡,然後點一下滑鼠右鍵。出現旁邊的功能表後,請以滑鼠左鍵點一下(表格內容)。 |
|
| 十一 | 設定網頁表格背景 |
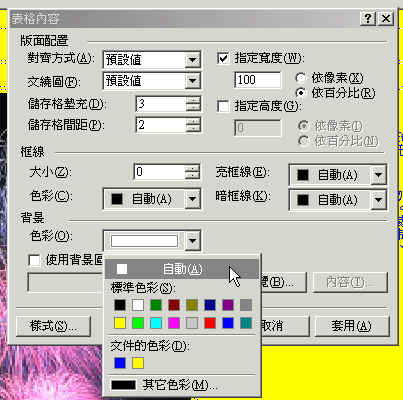
 當您點過(表格內容)之後,就會出現這個(表格內容)的設定表。 當您點過(表格內容)之後,就會出現這個(表格內容)的設定表。請以左鍵點一下背景下(色彩)旁邊長方格右邊的」倒三角形,就會出現不同顏色的選擇畫面。 您先選擇一個顏色,還是一樣,如果不合適,以後可以再更改。 記得,設定好以後一定要點一下(確定)。 |
|
| 十二 | 設定網頁儲存格內容 |
 接著我們要設定網頁內儲存格的格式。請將滑鼠停在您想設定的儲存格裡,然後點一下滑鼠右鍵。 接著我們要設定網頁內儲存格的格式。請將滑鼠停在您想設定的儲存格裡,然後點一下滑鼠右鍵。出現旁邊的功能表後,請以滑鼠左鍵點一下(儲存格內容)。 |
|
| 十三 | 設定網頁儲存格背景 |
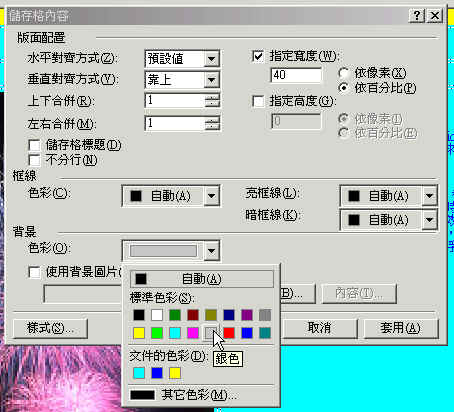
 當您點過(儲存格內容)之後,就會出現這個(儲存格內容)的設定表。 當您點過(儲存格內容)之後,就會出現這個(儲存格內容)的設定表。請以左鍵點一下背景下(色彩)旁邊長方格右邊的」倒三角形,就會出現不同顏色的選擇畫面。 您先選擇一個顏色,還是一樣,如果不合適,以後可以再更改。 還是要提醒您,設定好以後一定要點一下(確定)。 |
|
| 十四 | 儲存第一張網頁 |
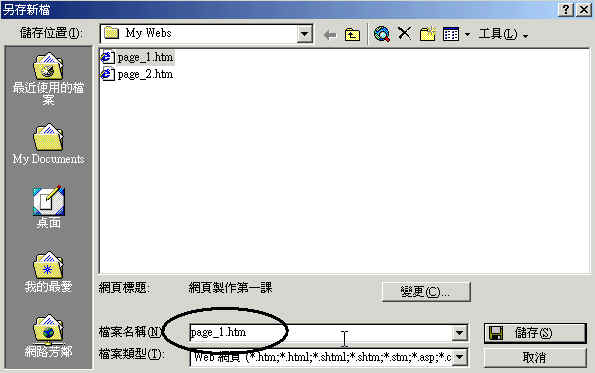
 OK,我們暫時停到這邊。 OK,我們暫時停到這邊。請把這張網頁存起來,下次繼續編輯。 記得怎麼儲存吧?不記得?那就看看以前的課程囉。 |
|
| 您真是很了不起! 您已經踏出在網路蓋個小窩的第一步,很快的您,就可以在網路上搭起漂亮的網站囉! 加油!加油! |
|
 選過網頁範本後,我們來看看一張網頁的基本結構。
選過網頁範本後,我們來看看一張網頁的基本結構。