| 一、 | 調整網頁框架 |
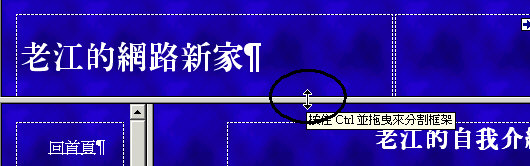
 首先我們來看看如何調整每一個框架的大小。 首先我們來看看如何調整每一個框架的大小。很簡單,將滑鼠移到框架線上,出現雙箭頭。壓著滑鼠左鍵拖拉一番,就可以調整了。 |
|
| 二、 | 調整網頁內容 |
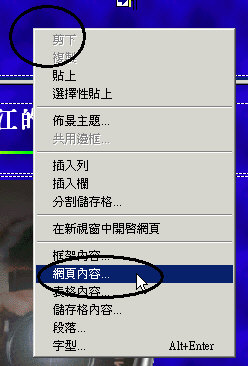
 在這個框架網頁內,我們也可以看看各個網頁彼此之間的配合是否均衡?如果需要調整每個網頁,我們就將滑鼠游標移到那個想要調整的網頁,然後點一下滑鼠右鍵。 在這個框架網頁內,我們也可以看看各個網頁彼此之間的配合是否均衡?如果需要調整每個網頁,我們就將滑鼠游標移到那個想要調整的網頁,然後點一下滑鼠右鍵。出現選單後,點一下(網頁內容)。 |
|
| 三、 | 調整邊界 |
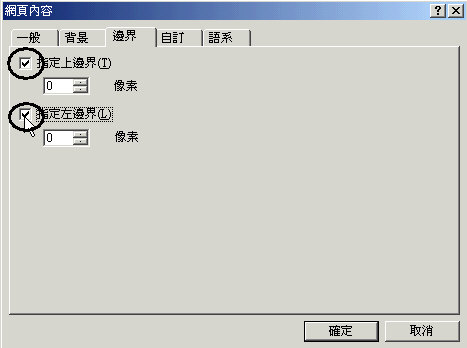
 在一般網頁預設中,網頁是不會完全伸展貼著邊界的。 在一般網頁預設中,網頁是不會完全伸展貼著邊界的。為了使在框架網頁中的各個網頁能彼此配合,我們可以將網頁邊界設定成為0,好讓網頁能完全伸展。 |
|
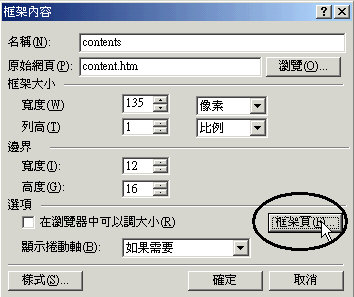
| 四、 | 調整框架內容 |
|
|
| 五、 | 調整框架選項 |
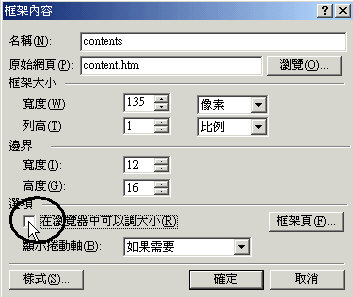
 首先我們設定在選項中的(在瀏覽器中可以調大小)。 首先我們設定在選項中的(在瀏覽器中可以調大小)。這個選項說得十分清楚,您可以取消選取,這樣就可以讓人瀏覽網頁時,不會隨意調整您的框架。 |
|
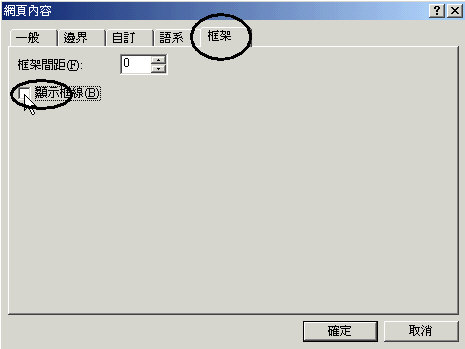
| 六、 | 進入框架頁設定 |
 接著我們要調整其他設定,這些設定大部分在「框架頁」,所以我們要進入「框架頁」。 接著我們要調整其他設定,這些設定大部分在「框架頁」,所以我們要進入「框架頁」。 |
|
| 七、 | 取消顯示框架 |
 依照預設的格式,在框架網頁中,每一個網頁之間都有框線,看起來並不是太好看,因此我們可以取消顯示框線。 依照預設的格式,在框架網頁中,每一個網頁之間都有框線,看起來並不是太好看,因此我們可以取消顯示框線。進入(框架內容)之後,取消(顯示框線)前面的選取就好了。 |
|
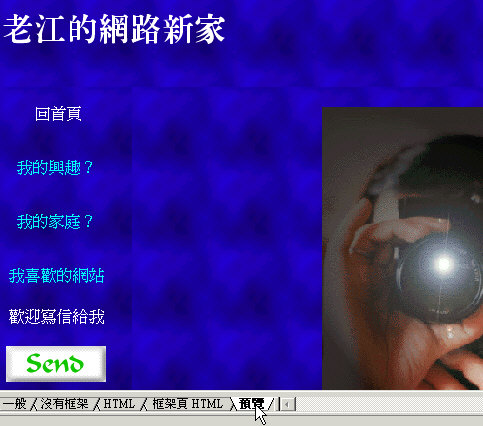
| 八、 | 看看框架網頁效果 |
 當您執行過前面的設定之後,我們看看框架網頁的效果。 當您執行過前面的設定之後,我們看看框架網頁的效果。不錯吧,看起來好像是一張網頁,其實卻是三張網頁。 而且,不必前進、退後,就可以容易的進入哪一個網頁內容。 |
|
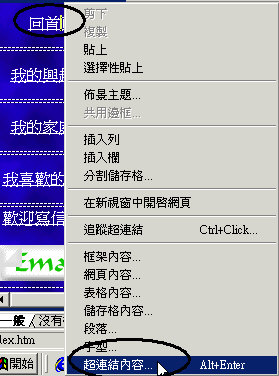
| 九、 | 修改目錄網頁的連結 |
 雖然您已經編輯了一份框架網頁,但您的連結還沒做好。 雖然您已經編輯了一份框架網頁,但您的連結還沒做好。所以我們要修改目錄網頁的連結,好讓每一次點選都能進入目標網頁。 請點一下目錄網頁的(回首頁),然後在上面點一下滑鼠右鍵。出現選單後,再點一下(超連結內容)。 |
|
| 十、 | 選擇超連結目標網頁 |
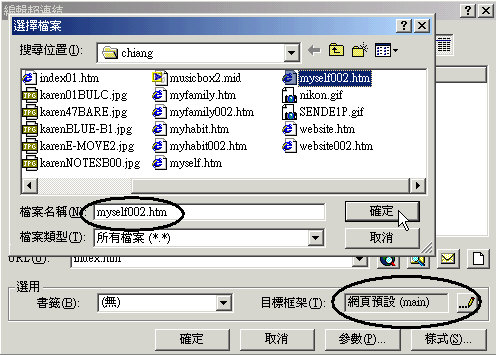
 進到編輯超連結設定框,請點一下靠右,中間,由左算起第二個圖示,就會出現選擇檔案,請選擇您要連結的檔案。 進到編輯超連結設定框,請點一下靠右,中間,由左算起第二個圖示,就會出現選擇檔案,請選擇您要連結的檔案。另外,在圖示中的(目標框架)在框架網頁設定中非常重要。 由於在框架網頁中的每一個框架都有一個位址,您可以在這裡設定您想將目標框架在甚麼位址顯示,甚至另外開啟一個視窗顯示。 在未來編輯框架網頁,很多時候,您需要調整這裡的設定。 |
|
| 十一 | 改變網頁內容 |
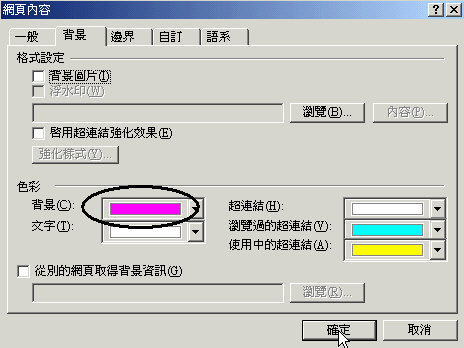
 如果您覺得整張框架網頁一個格式的背景太單調,您也可以選擇調整背景的顏色。 如果您覺得整張框架網頁一個格式的背景太單調,您也可以選擇調整背景的顏色。還是一樣開啟想調整背景的網頁,點一下右鍵,在出現的選單中點一下(網頁內容),就可以進去調整內容。 像我,就是將背景圖片取消,選擇以顏色為背景。 |
|
| 十二 | 看看調整的結果 |
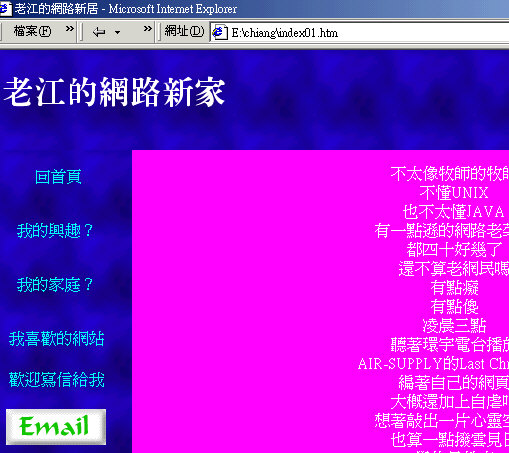
 將內容網頁的背景調整後,看起來有點不同,整個框架網頁看起來好看多了。您也試試看囉。 將內容網頁的背景調整後,看起來有點不同,整個框架網頁看起來好看多了。您也試試看囉。恭喜您,從此您已經可以編輯圖文並茂,還有點技術的網頁了! |
|
| 辛苦了,終於學會編輯網頁並擁有自己的網站了。 網頁編輯還有許多技巧,您可以到誠品走走,翻看那些網頁編輯技巧的書籍,您會學到更多東西的。 |
|
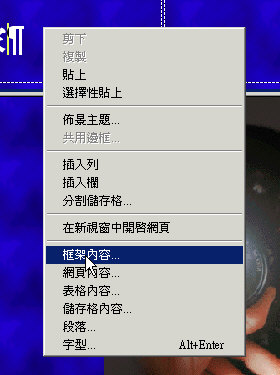
 如果您想要調整整張框架網頁,您可以在網頁任何一點點一下滑鼠右鍵,出現選單後,點一下(框架內容)。
如果您想要調整整張框架網頁,您可以在網頁任何一點點一下滑鼠右鍵,出現選單後,點一下(框架內容)。