| 一、 | 再下載一個電子信箱圖案 |
 在設計網頁時,不只是能在文字上設定超連結功能,圖案也可以設定超連結功能。 在設計網頁時,不只是能在文字上設定超連結功能,圖案也可以設定超連結功能。在這一張網頁裡,我們就要練習加一張電子信箱的圖案,並加上超連結設定。 首先我們再從網頁圖庫下載一張電子信箱的圖片。還記得怎麼下載嗎?對了,看看上一課的講義,跟著進入(WebPhoto)的網站。這一次要在(動態圖庫)裡的(按鈕)找到電子信箱圖片。 |
|
| 二、 | 另存一個電子信箱圖案 |
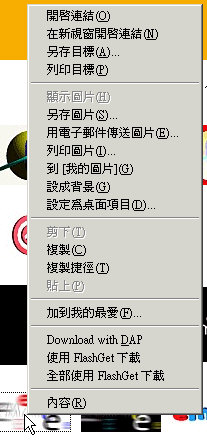
 當您看過右邊顯示的縮圖後,請移動滑鼠到您要選擇的電子信箱圖片,然後在圖片上點一下滑鼠右鍵,就會出現長方形的功能框。 當您看過右邊顯示的縮圖後,請移動滑鼠到您要選擇的電子信箱圖片,然後在圖片上點一下滑鼠右鍵,就會出現長方形的功能框。這時候,請以滑鼠左鍵點一下(另存圖片)。 接著的步驟,您應該還記得吧?一定要把這張圖片放到您的網頁資料夾。 |
|
| 三、 | 插入電子信箱圖片 |
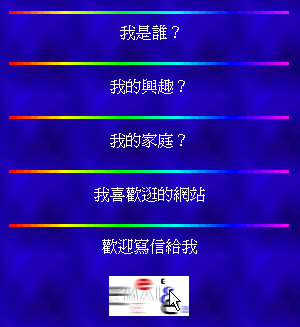
 請開啟FrontPage的程式,並叫出您上一課編輯的網頁,看起來還滿意吧? 請開啟FrontPage的程式,並叫出您上一課編輯的網頁,看起來還滿意吧?欣賞過後,現在請您將滑鼠移到「歡迎寫信給我」(您可能不是這樣寫吧?)的具尾,點一下滑鼠,再按一下(Enter)鍵,產生一個空間。 然後到工具列執行插入功能,將電子信箱得圖片放到這個空間。 |
|
| 四、 | 反白選取要設定超連結的項目 |
文字的選取方式就是反白這一段文字。請先反白「我是誰?」這個句子。 |
|
| 五、 | 執行超連結設定功能 |
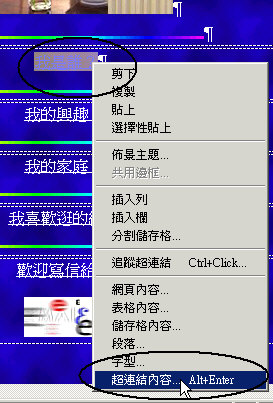
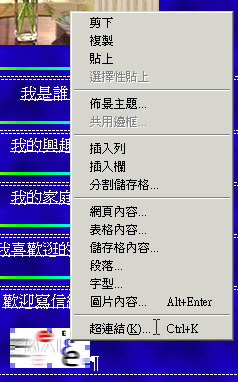
 當您反白選取要設定超連結的文字之後,請在這個反白的文字上點一下滑鼠右鍵,就會出現一個長方形功能框。 當您反白選取要設定超連結的文字之後,請在這個反白的文字上點一下滑鼠右鍵,就會出現一個長方形功能框。請點一下這個功能框最下方的(超連結內容)。 |
|
| 六、 | 建立超連結內容 |
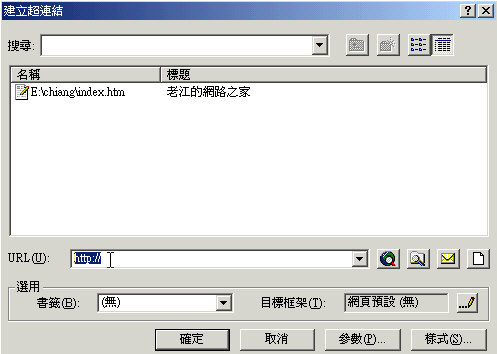
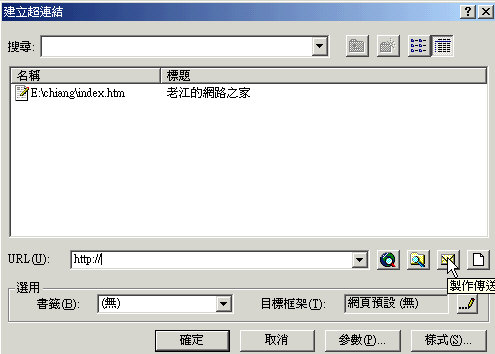
 在這個建立超連結的功能框內有不少需要注意的設定,我們一個個來學習。 在這個建立超連結的功能框內有不少需要注意的設定,我們一個個來學習。第一個要設定的是連接的位址,就是中間標為URL的右邊長方格。 裡面的(http://)是預設成連到其他網站,我們目前還不需要連到其他網站,所以將它反白刪除。 |
|
| 七、 | 打上超連結目的網頁名稱 |
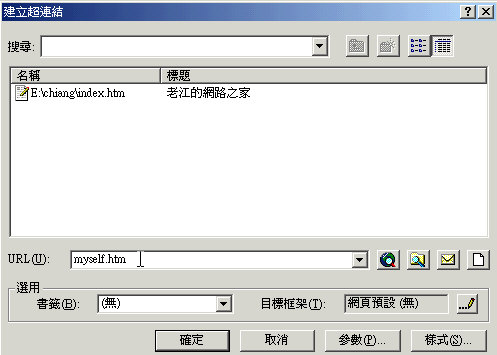
 然後我們要在那個空格上打上超連結的目的網頁名稱。 然後我們要在那個空格上打上超連結的目的網頁名稱。在這裡先提醒您,為了將來作業方便,不必重複設定,您要先想好這樣項目的檔案名稱,例如:我是誰myself.htm;我的興趣myhabit.htm;我的家庭 myfamily.htm以及我常逛的網站 website.htm。 |
|
| 八、 | 修改文字顏色 |
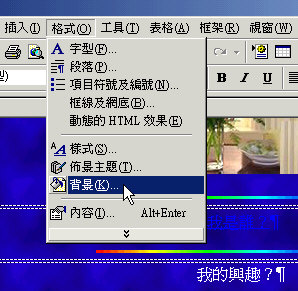
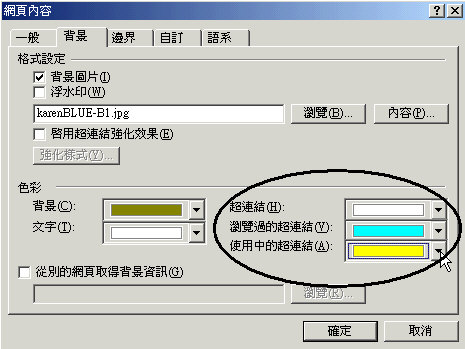
 由於網頁預設的超連結功能文字顏色較深,在網頁背景顏色淺的時候,容易瀏覽,背景顏色深時則不易瀏覽。 由於網頁預設的超連結功能文字顏色較深,在網頁背景顏色淺的時候,容易瀏覽,背景顏色深時則不易瀏覽。這時候我們可以修改文字顏色,以配合不同的背景顏色。 請到工具列點一下(格式),出現下拉式功能表,再點一下(背景)。 |
|
| 九、 | 設定超連結文字顏色 |
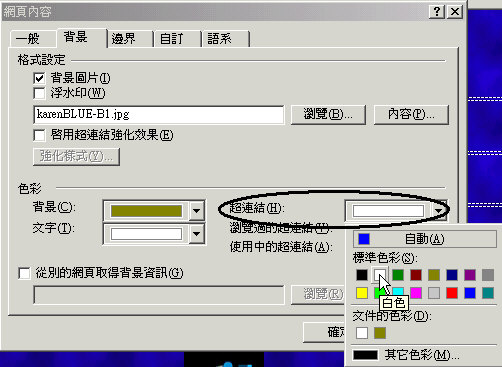
 當這個網頁內容設定框出現後,您第一個要設定的是(超連結)文字的顏色。 當這個網頁內容設定框出現後,您第一個要設定的是(超連結)文字的顏色。請點一下旁邊的小倒三角形,出現文字色盤後,選擇與您的網頁背景顏色對比的顏色。 |
|
| 十、 | 設定所有超連結功能的文字顏色 |
 當您看這個網頁內容的超連結文字顏色設定時,您會看到三種文字需要設定。 當您看這個網頁內容的超連結文字顏色設定時,您會看到三種文字需要設定。請重複以上步驟逐一設定成適合瀏覽的顏色。 |
|
| 十一 | 設定電子郵件超連結 |
 超連結除了能連接到另一張網頁外,也能夠連接到收發email的outlook
express。只要在網頁上設定好電子郵件的連接點,當別人瀏覽您的網頁,想要寫信給您,點一下這個連接點,就會開啟他的outlook
express,並自動開啟新郵件,寫信給您。 超連結除了能連接到另一張網頁外,也能夠連接到收發email的outlook
express。只要在網頁上設定好電子郵件的連接點,當別人瀏覽您的網頁,想要寫信給您,點一下這個連接點,就會開啟他的outlook
express,並自動開啟新郵件,寫信給您。請點一下電子信箱的圖片,然後在圖片上面點一下滑鼠右鍵,就會彈出一個功能表。請以左鍵點一下最下面的(超連結)。 |
|
| 十二 | 選擇超連結項目 |
 進入這個(建立超連結)設定框,您首先要以滑鼠點一下右下方的超連結項目中的信封圖示,那就是告訴電腦您要設定電子郵件超連結。 進入這個(建立超連結)設定框,您首先要以滑鼠點一下右下方的超連結項目中的信封圖示,那就是告訴電腦您要設定電子郵件超連結。 |
|
| 十三 | 建立電子郵件超連結 |
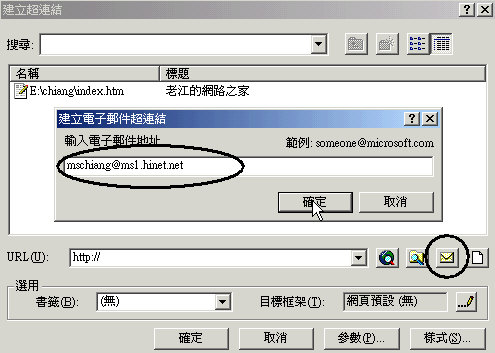
 點過上面的信封圖示之後,就會出現左邊(建立電子郵件超連結)的設定框。 點過上面的信封圖示之後,就會出現左邊(建立電子郵件超連結)的設定框。請在空格內輸入電子郵件位址,再點一下(確定),就好了。 |
|
| 十四 | 看看電子郵件的超連結設定方式 |
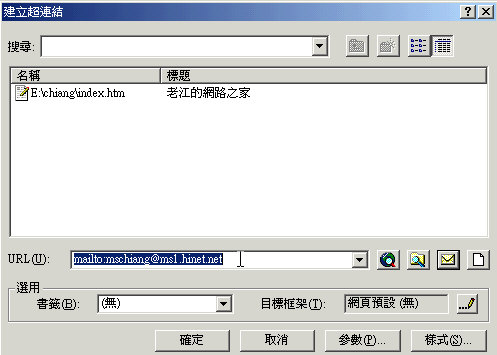
 建立好您的電子郵件超連結,您會看到在(建立超連結)的方格內出現您的電子郵件位址,前面多了(mailto:)就是告訴網頁瀏覽器這是一個電子郵件的超連結。 建立好您的電子郵件超連結,您會看到在(建立超連結)的方格內出現您的電子郵件位址,前面多了(mailto:)就是告訴網頁瀏覽器這是一個電子郵件的超連結。 |
|
| 十五 | 看看視窗左下角的超連結顯示 |
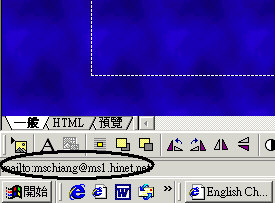
 當您設定過超連結後,您只要移動滑鼠到任何一個超連結,在瀏覽器或者FrontPage裡,都會在左下角顯示出這個超連結的目的檔案、網頁或電子郵件位址。 當您設定過超連結後,您只要移動滑鼠到任何一個超連結,在瀏覽器或者FrontPage裡,都會在左下角顯示出這個超連結的目的檔案、網頁或電子郵件位址。 |
|
| 十六 | 以另存新檔複製網頁 |
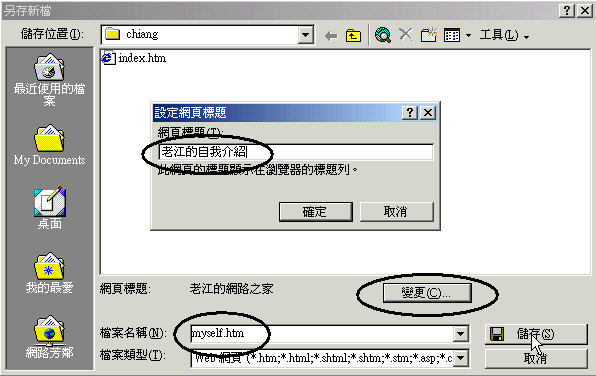
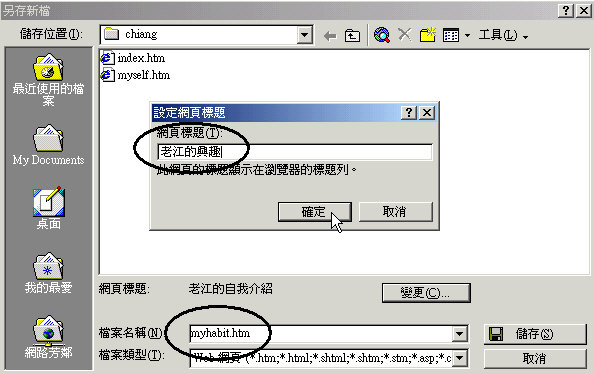
 當您編輯好一張基本格式的網頁後,您可以用(另存新檔)的方式複製成其他網頁。然後再修改每一張網頁內容 當您編輯好一張基本格式的網頁後,您可以用(另存新檔)的方式複製成其他網頁。然後再修改每一張網頁內容您只要選擇另存新檔,然後更改(檔案名稱)以及(變更)網頁標題。 對了,請別急著以另存新檔方式複製完所有檔案。因為首頁的格式和其他網頁有點不同。我們要先設計好一張網頁,再將這張網頁複製成其他網頁。 瞭解我的意思嗎?不瞭解?那就問囉。 |
|
| 十七 | 在網頁上增加(回首頁)的超連結 |
 為了方便瀏覽網頁的人能隨時回到首頁,我們最好在任何一張網頁上加一個(回首頁)的文字或圖片超連結。 為了方便瀏覽網頁的人能隨時回到首頁,我們最好在任何一張網頁上加一個(回首頁)的文字或圖片超連結。這就是首頁與其他網頁的一項差別。可以這麼說,首頁就是目錄,不必在目錄上面說回到目錄,但其他的內容裡最好有一個設定,讓人能隨時會到目錄。 |
|
| 十八 | 設定回首頁的超連結 |
 因為我們是將本來的超連結文字改成(回首頁)的超連結,所以我們需要修改(回首頁)的超連結目的。 因為我們是將本來的超連結文字改成(回首頁)的超連結,所以我們需要修改(回首頁)的超連結目的。請在(回首頁)上點一下滑鼠右鍵,出現功能表之後,點一下(超連結內容)。 |
|
| 十九 | 修改(回首頁)的超連結 |
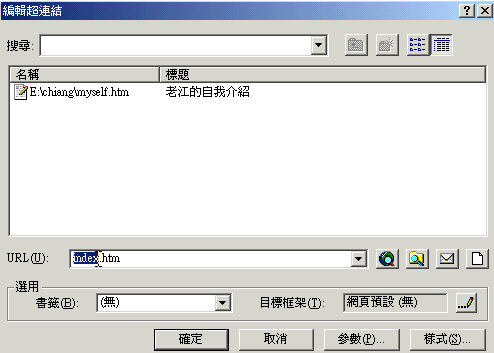
 當您進到這個(編輯超連結)設定框後,您會看到中間的(URL)位址是myself.htm,您需要將它修改成index.htm。 當您進到這個(編輯超連結)設定框後,您會看到中間的(URL)位址是myself.htm,您需要將它修改成index.htm。 |
|
| 二十 | 另存、複製其他網頁 |
 修改完上面這張網頁後,您就可以將這張網頁藉著另存新檔的方式複製成其他網頁。 修改完上面這張網頁後,您就可以將這張網頁藉著另存新檔的方式複製成其他網頁。記得要修改檔名及變更網頁標題。 您就自己忙囉。 |
|
| 恭喜!恭喜!您又學到不少編輯網頁的功夫了!真是辛苦了! 再來就要看您能不能多加練習囉?多練習就能舉一反三、熟能生巧。加油!加油! |
|
 當我們要設定超連結時,需先將要設定超連結的項目選取。
當我們要設定超連結時,需先將要設定超連結的項目選取。