| 一、 | 學習選取儲存格 |
 當我們使用網頁範本時,會發現有些儲存格是多餘的,必須刪除,要如何刪除呢? 當我們使用網頁範本時,會發現有些儲存格是多餘的,必須刪除,要如何刪除呢?請將滑鼠移到想要刪除的儲存格上面格線,在接近格線時,滑鼠會變成一個向下的實心小箭頭,這時候點一下滑鼠左鍵,就能選取這一個儲存格欄。 |
|
| 二、 | 刪除儲存格 |
 將準備刪除的儲存格反白選取後,請在選取的範圍內點一下滑鼠右鍵,就會顯示出下拉式功能表,以左鍵點一下(刪除儲存格),就能將所選取的儲存格欄刪除了。 將準備刪除的儲存格反白選取後,請在選取的範圍內點一下滑鼠右鍵,就會顯示出下拉式功能表,以左鍵點一下(刪除儲存格),就能將所選取的儲存格欄刪除了。 |
|
| 三、 | 準備分割儲存格 |
 有時候,如果儲存格不夠,那我們必須執行分割儲存的功能。 有時候,如果儲存格不夠,那我們必須執行分割儲存的功能。請將滑鼠移到想要分割的儲存格列旁左邊格線,在接近格線時,滑鼠會變成一個向右的實心小箭頭,這時候點一下滑鼠左鍵,就能選取這一個儲存格列。 |
|
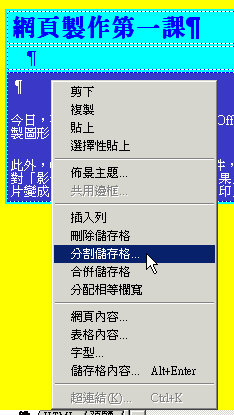
| 四、 | 叫出儲存格功能表 |
|
|
| 五、 | 執行分割儲存格 |
 叫出分割儲存格功能表以後,要做兩件事情: 叫出分割儲存格功能表以後,要做兩件事情:第一、點取(分隔為欄)或(分隔為列); 第二、設定分割列數或欄數。點一下數目就可以直接改了。 |
|
| 六、 | 看看分割儲存格的結果 |
 當您執行過分割儲存格之後,您點一下(確定),就會回到網頁,您可以看到儲存格已經分割成您設定的列數了。 當您執行過分割儲存格之後,您點一下(確定),就會回到網頁,您可以看到儲存格已經分割成您設定的列數了。 |
|
| 七、 | 再一次刪除儲存格 |
 看看現在的網頁,右邊那一欄的儲存格似乎也不需要,那就刪除囉。 看看現在的網頁,右邊那一欄的儲存格似乎也不需要,那就刪除囉。來,試試看,怎麼刪除這一欄的儲存格?沒錯,請將滑鼠移到想要刪除的儲存格上面格線,在接近格線時,滑鼠會變成一個向下的實心小箭頭,這時候點一下滑鼠左鍵,就能選取這一個儲存格欄。 將準備刪除的儲存格反白選取後,請在選取的範圍內點一下滑鼠右鍵,就會顯示出下拉式功能表,以左鍵點一下(刪除儲存格),就能將所選取的儲存格欄刪除了。 |
|
| 八、 | 準備設定表格的寬度 |
 有時候,我們會覺得表格太寬了,那也可以將表格的寬度縮成適合的寬度。 有時候,我們會覺得表格太寬了,那也可以將表格的寬度縮成適合的寬度。在設定表格寬度之前,您還是要將表格反白,您看看這個畫面,試看看怎麼將表格反白? |
|
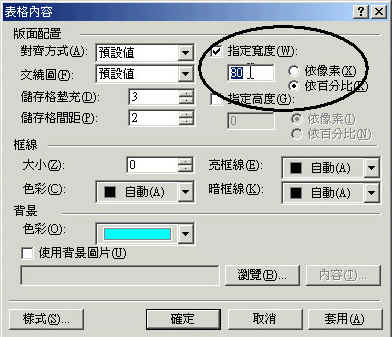
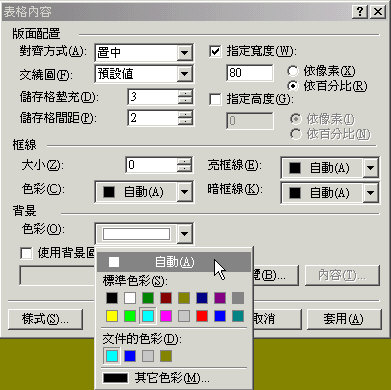
| 九、 | 指定表格寬度 |
 接著您在選取的範圍內,點一下滑鼠右鍵,出現一個長方形的功能設定表,請再點一下(表格內容),就可以叫出(表格內容)。 接著您在選取的範圍內,點一下滑鼠右鍵,出現一個長方形的功能設定表,請再點一下(表格內容),就可以叫出(表格內容)。看見表格內容後,有兩件事情需要做: 第一、請點一下(依百分比)前面的選擇圓圈。跟您解釋一下(依百分比)和(依像素)的不同。(依百分比)相對的寬度,表格寬度會依照視窗畫面變化;(依像素)是絕對的寬度,不會隨視窗大小變化。 第二、點過選擇圓圈後,請點一下寬度的數目,然後直接改成適合的寬度,如80,就是寬度百分之八十的意思。 |
|
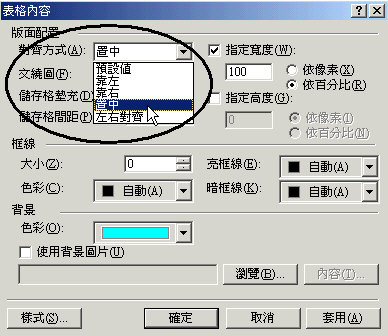
| 十、 | 設定表格的對齊方式 |
 接著我們要設定網頁內表格對齊方式。請點一下(對齊方式)右邊空格邊的小倒三角形,就會出現下拉式功能表。 接著我們要設定網頁內表格對齊方式。請點一下(對齊方式)右邊空格邊的小倒三角形,就會出現下拉式功能表。然後點一下(置中),就能夠將寬度為百分之八十的表格放在網頁中間。 請記得,(表格對齊)跟(表格內文字對齊)是不一樣的設定。 下面一個步驟就是(表格內文字對齊)的設定。 |
|
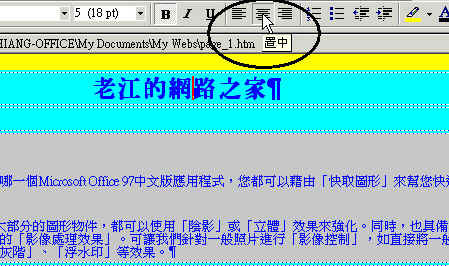
| 十一 | 表格內容對齊的設定 |
 設定表格內容的對齊方式很簡單,就像設定Word的對齊方式一樣。 設定表格內容的對齊方式很簡單,就像設定Word的對齊方式一樣。請以左鍵點一下要設定對齊方向的文字,再移動滑鼠到工具列的對齊圖示,選擇(置中)就好了。 |
|
| 十二 | 刪除表格內的文字 |
 接著我們要刪除原來網頁範本的文字。 接著我們要刪除原來網頁範本的文字。這也很簡單,就像刪除Word的文字一樣。請先將要刪除的文字反白選取,然後在選取的文字範圍內點一下滑鼠右鍵,出現功能表以後,點選(刪除)就好了。有夠簡單吧。 |
|
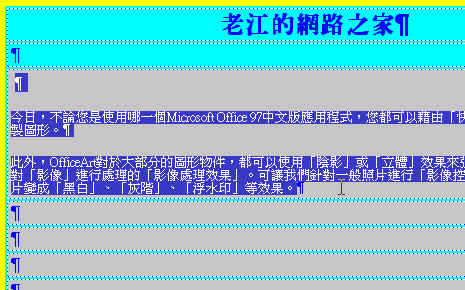
| 十三 | 設定表格內容全部置中 |
 來,現在您試試看,把整個表格的內容全部置中。步驟一樣,反白、選取、置中。 來,現在您試試看,把整個表格的內容全部置中。步驟一樣,反白、選取、置中。 |
|
| 十四 | 編輯首頁內容 |
 我們要開始編輯首頁囉,所謂的首頁就是homepage,俗稱烘焙雞,其實就是進去您的網站看到的第一張網頁。這也是您的網站目錄。 我們要開始編輯首頁囉,所謂的首頁就是homepage,俗稱烘焙雞,其實就是進去您的網站看到的第一張網頁。這也是您的網站目錄。網站其他的網頁叫做webpage,就叫網頁。 既然是目錄首頁,您就樣好好想想您這個網站應該包括些甚麼?如果您是設計教會的網站,那您可以想想教會主要事工項目;如果您是設計一個興趣主題,可能就是不同分類。如果暫時沒想好,沒關係,以後可以再補充。 |
|
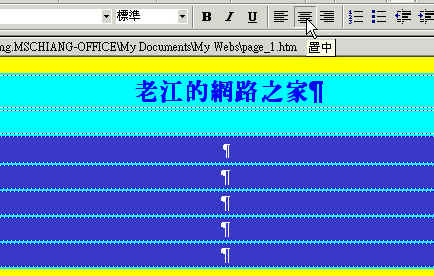
| 十五 | 改變網頁背景 |
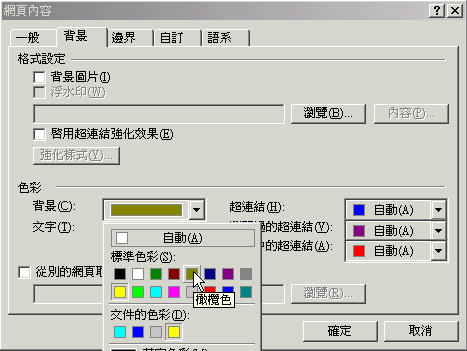
 接著,我們來改變網頁的背景,一方面也再次複習網頁背景的設定步驟。 接著,我們來改變網頁的背景,一方面也再次複習網頁背景的設定步驟。請以左鍵點一下工具列的(格式),或是直接點一下滑鼠右鍵,出現下拉式功能表之後,再點一下(背景),就能設定網頁背景的顏色或圖案。 當您點過(背景)之後,就會出現這個(網頁內容)的設定表。 請以左鍵點一下背景旁邊長方格右邊的倒三角形,就會出現不同顏色的選擇畫面。您先選擇一個顏色,如果不合適,以後可以再更改。 |
|
| 十六 | 修改表格背景顏色 |
 您在表格範圍內點一下滑鼠右鍵,就會出現功能表,再點(表格內容),出現這個(表格內容)的設定表。 您在表格範圍內點一下滑鼠右鍵,就會出現功能表,再點(表格內容),出現這個(表格內容)的設定表。請以左鍵點一下背景下(色彩)旁邊長方格右邊的倒三角形,就會出現不同顏色的選擇畫面。 您可以選擇(自動),那麼表格的顏色就會跟網頁背景一樣。 |
|
| 十七 | 預備修改儲存格顏色 |
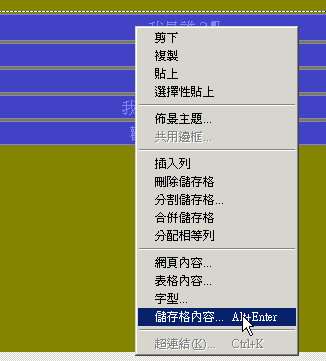
 我們要修改儲存格時,首先要將欲修改的儲存格反白選取。 我們要修改儲存格時,首先要將欲修改的儲存格反白選取。選取之後,在選取的範圍內點一下滑鼠右鍵,就會出現下拉式功能表,再請點一下(儲存格內容) |
|
| 十八 | 修改儲存格顏色 |
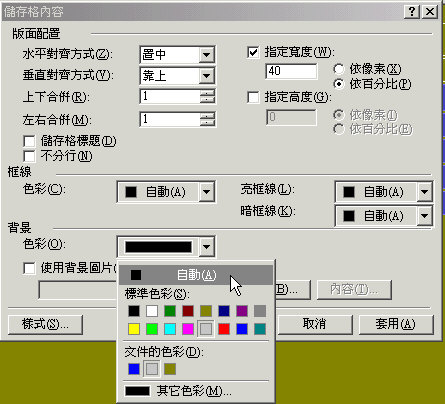
 看見這個(儲存格內容)的設定表。 看見這個(儲存格內容)的設定表。請以左鍵點一下背景下(色彩)旁邊長方格右邊的倒三角形,就會出現不同顏色的選擇畫面。 您可以選擇(自動),那麼儲存格的顏色就會跟網頁背景一樣。 |
|
| 十九 | 選擇預覽網頁功能 |
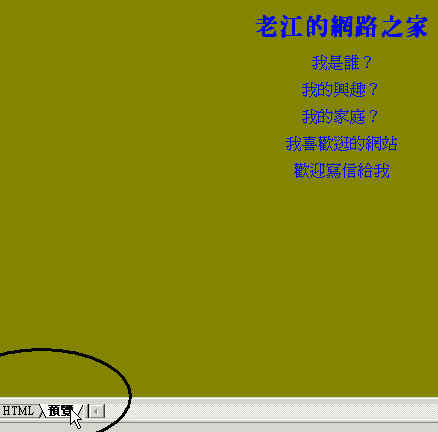
 當我們在設計網頁時,有三個瀏覽方式可以視需要選擇。這三個瀏覽方式的選擇就在編輯視窗的左下方。 當我們在設計網頁時,有三個瀏覽方式可以視需要選擇。這三個瀏覽方式的選擇就在編輯視窗的左下方。最左邊的(一般)是編輯網頁時看到的模式; 中間的(HTML)是網頁的程式,如果您不會這些程式碼,就不要動; 最右邊的(預覽)可以讓您看看網頁顯示在瀏覽器的效果,就是我們上網看到的樣子。記得,在預覽狀態只能看,不能編輯、修改。 |
|
| 二十 | 修改網頁文字顏色 |
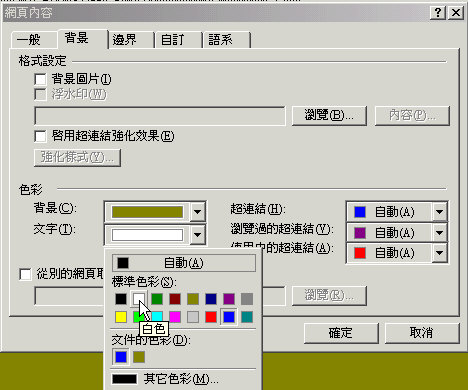
 我們修改過網頁的背景後,是否覺得網頁的文字顏色暗了些,不容易看清楚?那就改改網頁文字顏色。 我們修改過網頁的背景後,是否覺得網頁的文字顏色暗了些,不容易看清楚?那就改改網頁文字顏色。怎麼改呢?還是一樣,點一下滑鼠右鍵,出現功能表後點一下(網頁內容),顯示出網頁內容設定表。 這時候,請點一下(文字)旁邊方格的小倒三角形,出現顏色選擇框,請選擇合適文字顏色。選好後,記得點一下(確定)。 |
|
| 廿一 | 修改表格高度 |
 這一張網頁看起來太擠了,讓我們把它拉寬、拉高些。 這一張網頁看起來太擠了,讓我們把它拉寬、拉高些。怎麼拉呢?請移動滑鼠到表格下面的框線,當雙向箭頭出現時,按住滑鼠左鍵往下拉,就可以把表格拉高了。 |
|
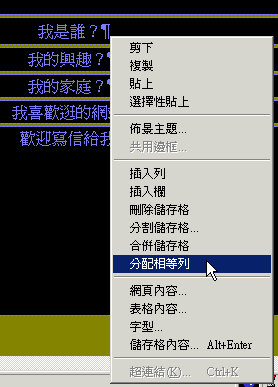
| 廿二 | 平均分配表格列高 |
 接著反白選取整個表格,在選取的範圍內點一下滑鼠右鍵,出現下拉功能表後,再點一下(分配相等列),就可以了。 接著反白選取整個表格,在選取的範圍內點一下滑鼠右鍵,出現下拉功能表後,再點一下(分配相等列),就可以了。 |
|
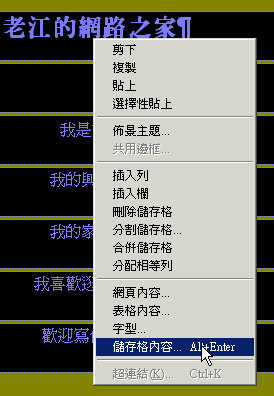
| 廿三 | 準備調整儲存格內文字的位置 |
 當我們調整好表格的高度後,會發現文字都貼著上面的儲存格線,那如何將文字置中呢?那也不難。 當我們調整好表格的高度後,會發現文字都貼著上面的儲存格線,那如何將文字置中呢?那也不難。請把要調整文字的儲存格反白選取,然後在選取的範圍內點一下滑鼠右鍵,出現下拉功能表後,再點一下(儲存格內容),會出現另一個功能表選單。 |
|
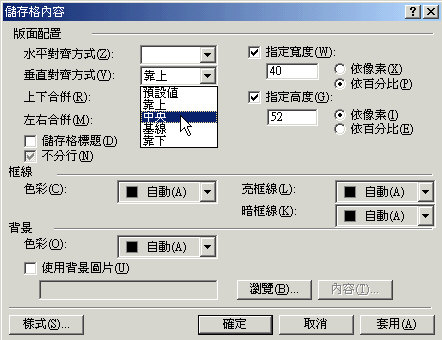
| 廿四 | 設定儲存格對齊方式 |
 這裡的設定不少,我們將來都會逐一的學習。現在我們先學習設定(垂直對齊方式)。 這裡的設定不少,我們將來都會逐一的學習。現在我們先學習設定(垂直對齊方式)。點一下(垂直對齊方式)右邊的小倒三角形,就會出現不少選項,請點(中央)。 設定好後,要記得點一下(確定)。 |
|
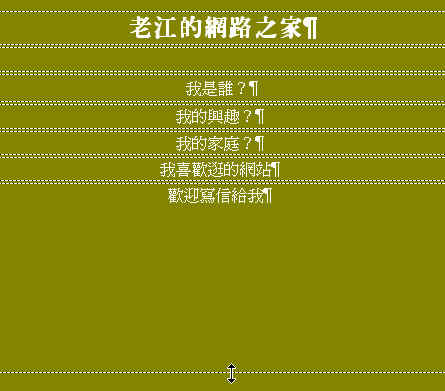
| 廿五 | 看看設定後的效果 |
 經過了這麼多的步驟,終於設定好一張比較順眼的網頁。 經過了這麼多的步驟,終於設定好一張比較順眼的網頁。以後我們還會加上不少花樣,現在就暫時停在這邊。 |
|
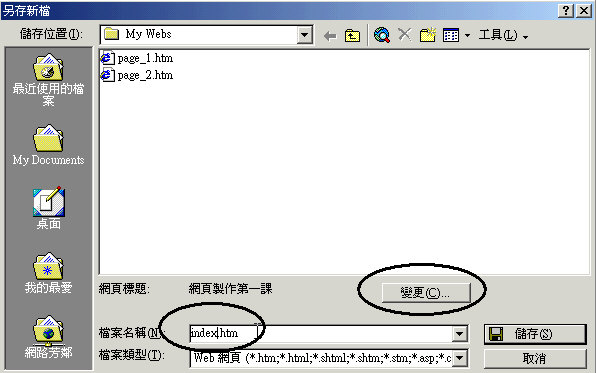
| 廿六 | 將網頁存成index.htm |
 修改好網頁後,我們要將這張網頁儲存成index.htm,(小寫)這也是大部分首頁的檔名,是瀏覽器能夠自動選取瀏覽的檔名。 修改好網頁後,我們要將這張網頁儲存成index.htm,(小寫)這也是大部分首頁的檔名,是瀏覽器能夠自動選取瀏覽的檔名。記得怎麼另存新檔吧?不記得?那就看看以前的課程囉。 |
|
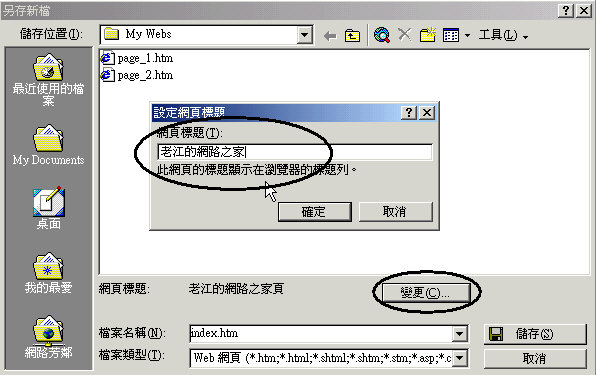
| 廿七 | 設定網頁標題 |
 除了儲存首頁外,我們也要設定網頁標題,這會顯示在瀏覽器左上角。 除了儲存首頁外,我們也要設定網頁標題,這會顯示在瀏覽器左上角。滑鼠左鍵點一下(變更)就會出現中間的設定框,您在空格內填上網頁首頁的標題,再點一下(確定),然後再點一下(儲存),就算大功告成了。 |
|
| 走了這麼長的路途,您真是辛苦了! 不錯,您又學到不少網頁設計的技巧,已經能架設基本的網頁了,再來就是讓增加網頁內容囉。加油!加油! |
|
 將準備分割的儲存格列反白選取後,請在選取的範圍內點一下滑鼠右鍵,就會顯示出下拉式功能表,以左鍵點一下(分割儲存格),就可以叫出(分割儲存格)的設定內容。
將準備分割的儲存格列反白選取後,請在選取的範圍內點一下滑鼠右鍵,就會顯示出下拉式功能表,以左鍵點一下(分割儲存格),就可以叫出(分割儲存格)的設定內容。